Smart Home mit dem Hausautomation Server FHEM ermöglicht so viele Vorteile gegenüber kommerziellen Systemen, zu denen unter anderem gehört, alle möglichen Hardwaregeräte von verschiedenen Herstellern unter einem Interface und einer Logik zu vereinen. In Sachen Optik und Usability gibt es bei FHEM jedoch im Vergleich zu anderen Systemen noch großen Nachholbedarf. Wir zeigen 5 Tricks, mit denen man die Nutzbarkeit und Optik des Systems deutlich verbessern kann.
Wer mit FHEM gerade erst anfängt, merkt schnell, dass Visualisierung jedoch ein entscheidender Faktor ist, damit das Smart Home z.B. auch durch andere Nutzer verwendet wird. Das ist mit FHEM nicht immer so einfach. Wer hier – wie ich – mehrere Geräte unterschiedlicher Hersteller und Systeme in einzelnen Räumen gruppiert, erhält optisch ganz schnell Kraut und Rüben. Das lässt sich jedoch auch vermeiden, wie im nachfolgenden Howto erläutert wird.
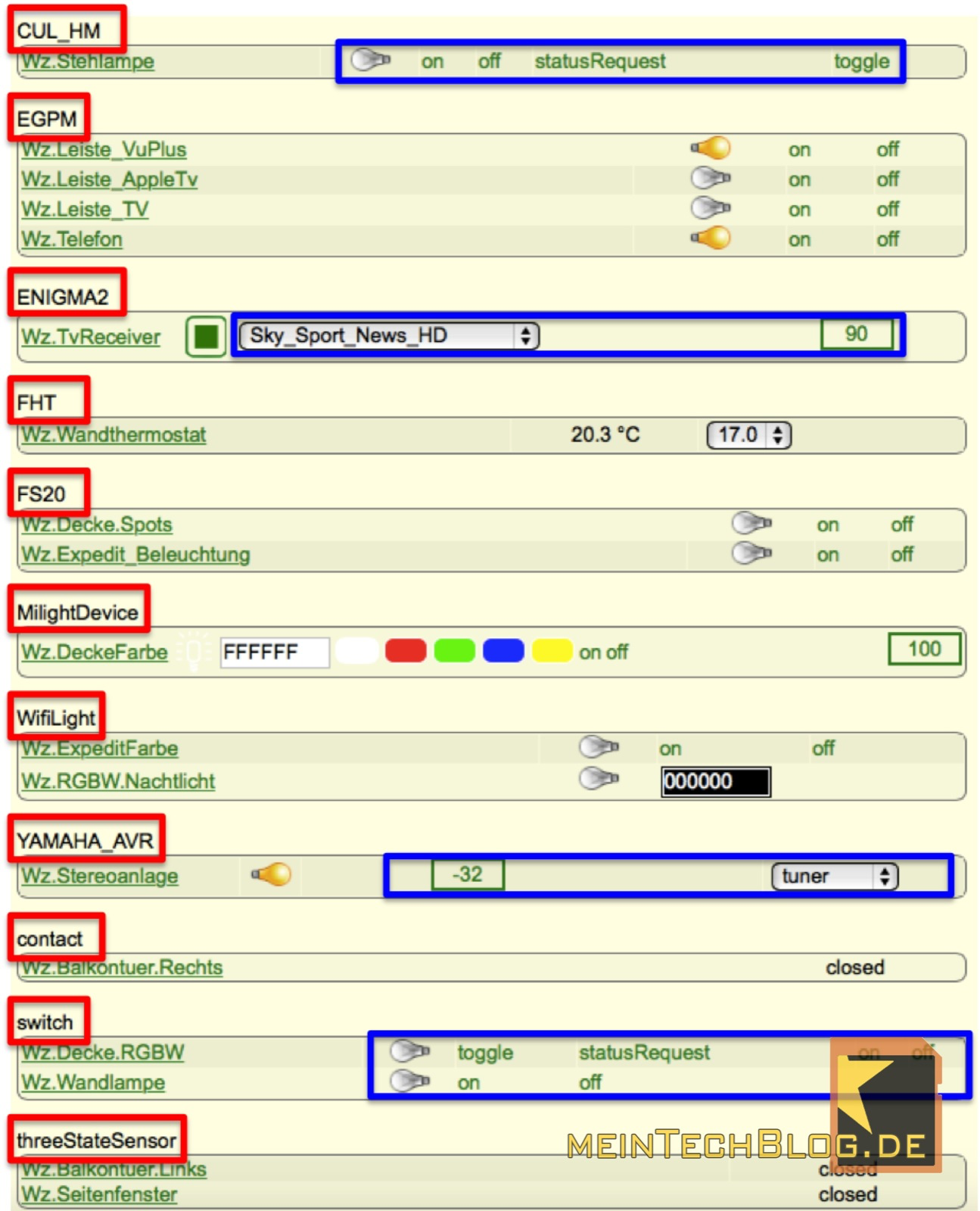
Die Unordnung liegt vor allem daran, dass FHEM neue Geräte immer der Gruppe zuordnet, mit deren Modul eine Komponente angebunden wurde. Ein Lichtschalter von FS20 wird z.B. in die Gruppe “FS20” gesetzt, ein Lichtschalter von HomeMatic hingegen z.B. in die Gruppe “switch” (siehe rote Markierungen im Screenshot). Außerdem fehlt es FHEM an einer einheitlichen Definition von Befehlen, die per Mausklick über das Webinterface absetzbar sind (siehe blaue Markierung). Bei manchen Devices gibt es hier lediglich “on”- bzw. “off”-Befehle, während andere noch über weitere Möglichkeiten wie z.B. “statusRequest” verfügen. Ferner fehlen Icons, Statusbilder und weitere grafische Elemente, die vor allem den WAF (Wife Acceptance Factor) beeinflussen.
Wir zeigen daher, wie mit ein paar kleinen Tricks zumindest etwas Ordnung, Struktur und Logik in die Ansicht einzelner Räume gebracht werden kann.
1. Tipp: Geräte sinnvoll gruppieren
Als erste sinnvolle Aktion, sollten alle Geräte in einem Raum zu logischen Kategorien gruppiert werden und eben nicht zu “FS20”, “switch” oder “threeStateSensor”. Hierfür gibt es in FHEM die Möglichkeit, das Attribut “group” zu nutzen. Attribute werden pro Gerät vergeben und können entweder über die FHEM-Kommandozeile am oberen Bildrand, oder über das Webinterface eingerichtet werden.
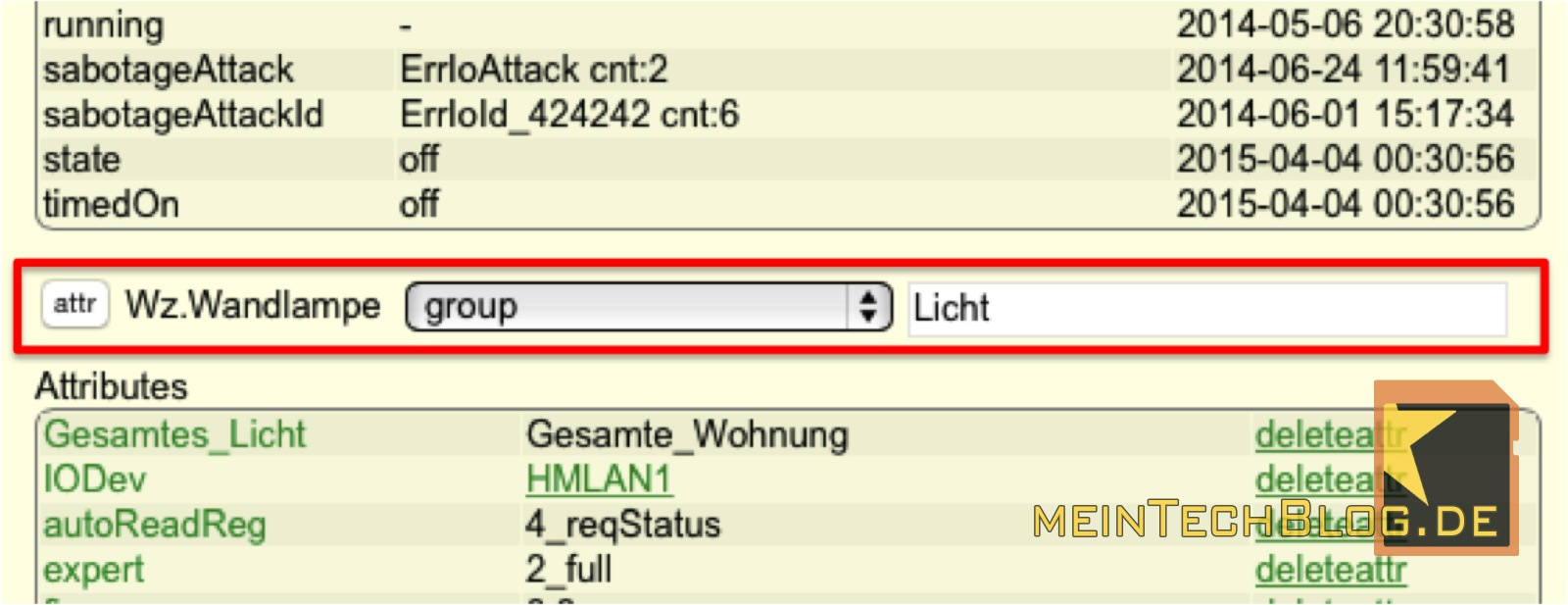
Beispiel: Wenn das Gerät “Wz.Wandlampe”, in meinem Fall eine schöne PUK-Leuchte (Affiliate-Link), die mittels eines HomeMatic Unterputz-Funkschaltaktors für Markenschalter (Affiliate-Link) an FHEM angebunden ist, einer Gruppe “Licht” zugewiesen werden soll, funktioniert das entweder über die FHEM-Kommandozeile mit folgendem Befehl,
attr Wz.Wandlampe group Licht
oder per Webinterface, wie auf dem nachfolgenden Screenshot zu erkennen.
Wird dies für alle Geräte in einem Raum sinnvoll angewandt, ist die Zerstückelung durch die vormalige Unterteilung in die jeweiligen Module jetzt aufgehoben und einzelne Geräte sind entsprechend ihrer Funktion sinnvoll zusammen gruppiert. Je nach Gerät, komme ich in all meinen Räumen mit folgenden Gruppen aus:
- Licht
- Lichtfarbe
- Heizung und Temperatur
- Multimedia
- Türen und Fenster
- Sicherheit und Alarm
- Energie
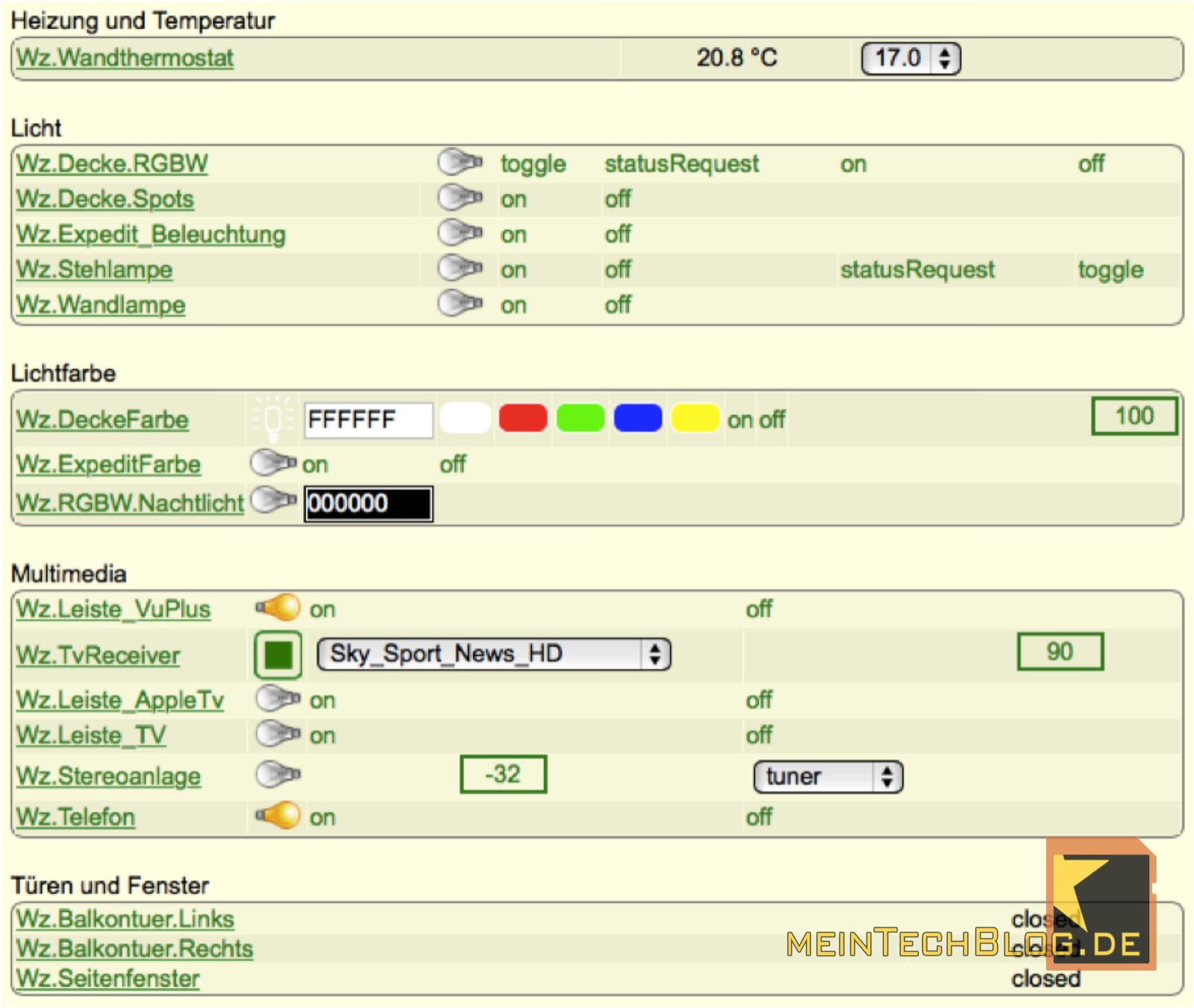
Nach erfolgter Umgruppierung, sieht der hier beispielhaft verwendete Raum dann schon deutlich übersichtlicher aus (siehe nachfolgender Screenshot).
2. Tipp: Wichtige Geräte sinnvoll sortieren
Ist eine Gruppierung erfolgt, sollte man daran denken, die Geräte in eine sinnvoll Reihenfolge innerhalb ihrer Gruppen zu bringen. Die automatische Sortierlogik im Standard geht nach dem Alphabet.
Um dies zu ändern, kann entsprechend der Logik des “group”-Attributs nun das “sortby”-Attribut verwendet werden. Eine Durchnummerierung legt dann die neue Reihenfolge fest.
Beispiel: Das Gerät “Wz.Stehlampe”, in meinem Fall ein Deckenfluter, den ich als Hauptlichtquelle nutze und der mittels einer HomeMatic Funk-Steckdose mit Leistungsmessung (Affiliate-Link) an FHEM angebunden ist, soll auf Grund seiner Wichtigkeit an die erste Stelle in der Gruppe “Licht” verschoben werden. Dazu kann entweder wie oben anhand des “group”-Attributs gezeigt, mit dem Webinterface vorgegangen, oder per FHEM-Kommandozeile folgender Ausdruck abgesetzt werden.
attr Wz.Stehlampe sortby 1
Die vergebene Nummer bezieht sich dabei immer nur auf die jeweilige Gruppe (hier: Licht). Weitere Reihenfolgen werden dann entsprechend mit weiteren Nummern vergeben, z.B.
attr Wz.Wandlampe sortby 2
3. Tipp: Webcommands richtig setzen
Webcommands sind die neben einem Gerät im Webinterface angezeigten Befehle, die sofort per Mausklick ausgeführt werden können. Diese variieren standardmäßig je nach Modul. Oft braucht man aber den ein oder anderen Befehl gar nicht im Webinterface und möchte ferner natürlich auch eine einheitliche Verwendung dieser Commands in einer bestimmten Gruppe. Daher kann mit Hilfe des Attributs “webCmd” genau festgelegt werden, was man hier im Webinterface haben möchte.
Ich bin z.B. ein Fan von Einfachheit und Klarheit, weshalb ich z.B. bei Lichtern lediglich ein “on” und ein “off” als Webcommand brauche. Bei HomeMatic-Lichtschaltern, wie dem Unterputz-Funkschaltaktor für Markenschalter (Affiliate-Link) werden allerdings automatisch weitere Commands wie “toggle” oder “statusRequest” in das Webinterface übernommen.
Beispiel: Für alle Lichter, in meinem Fall sowohl Geräte von HomeMatic, wie der Unterputz-Funkschaltaktor für Markenschalter (Affiliate-Link), als auch Geräte von FS20, wie der Unterputz-Funk-Wechselschalter FS20 WS1 (Affiliate-Link), sollen als Webcommand lediglich “on” und “off” bereitgestellt werden. Hierfür kann z.B. für das Gerät “Wz.Decke.RGBW” auch wieder entsprechend der Vorgehensweise bei der Gruppierung von Geräten (1.Tipp) per Webinterface vorgegangen werden, oder mit dem folgenden Befehl in der FHEM-Kommandozeile:
attr Wz.Decke.RGBW webCmd on:off
Einzelne Commands werden dazu immer mit einem Doppelpunkt voneinander getrennt. Vergibt man das Attribut entsprechend bei allen Geräten einer Kategorie -wie z.B. “Licht”- gleich, lässt sich langsam erkennen, wie strukturiert und geordnet die Geräte jetzt nutzbar sind (siehe nachfolgender Screenshot).
Gleiches kann auch für die Reihenfolge von Befehlen genutzt werden. Meine TV-Settopbox, die VUplus Solo2 (Affiliate-Link), hat standardmäßig erst die Wahl des Kanals in Form einer Drohdown-Liste und danach einen Schieberegler für die Lautstärke, bei meinem AV-Receiver, dem Yamaha RXV477 (Affiliate-Link), ist das genau anders herum. Da sich bei mir beide Geräte in der Gruppe “Multimedia” befinden, wäre es schön, bei beiden die gleiche Medienlogik vorzufinden: erst Kanalwahl, dann Lautstärke.
Daher drehe ich bei der Stereoanlage die Reihenfolge um, damit diese mit der von der VuPlus übereinstimmt. Die Reihenfolge “volumeStraight:input” wird mit folgendem Befehl geändert:
attr Wz.Stereoanlage webCmd input:volumeStraight
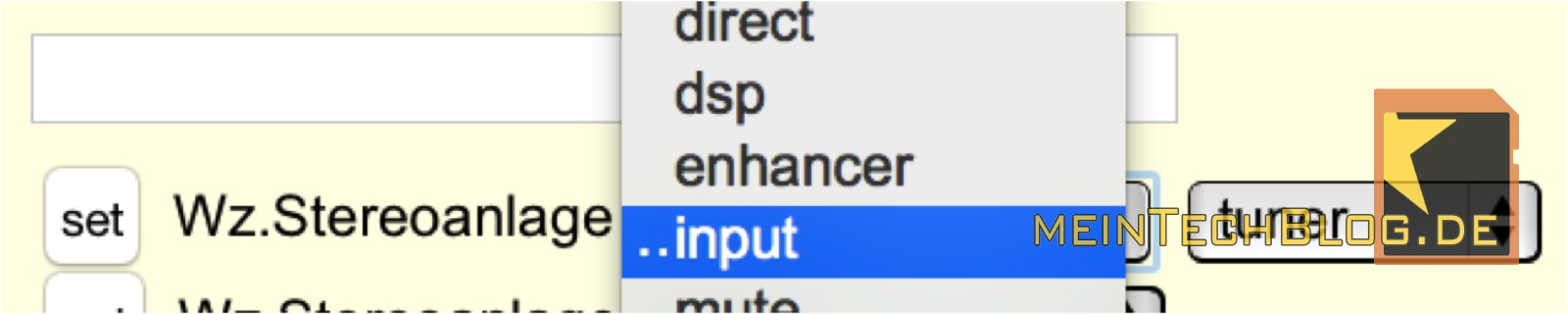
Um herauszufinden, wie das jeweilige Command heißt, das man als Webcommand auf dem Webinterface neben dem jeweiligen Gerät platzieren möchte, kann man die Dropdownliste als Referenz verwenden, die man in der Set-Zeile jedes Gerätes sieht, nachdem man per Klick darauf in die Detailansicht gewechselt hat (siehe nachfolgender Screenshot).
4. Tipp: Icons verwenden
Sind alle Geräte erst einmal gruppiert, sortiert und mit sinnvollen Webcommands versehen, kann mit Hilfe eines Icons einem einzelnen Gerät noch ein wenig mehr Logik verpasst werden. FHEM bietet hierfür die Funktion, per Webinterface ein Icon auszuwählen. Nach einem Klick auf ein Gerät, kann am unteren Bildrand mit Hilfe der Funktion “Select Icon” ein richtiges Icon ausgewählt werden.
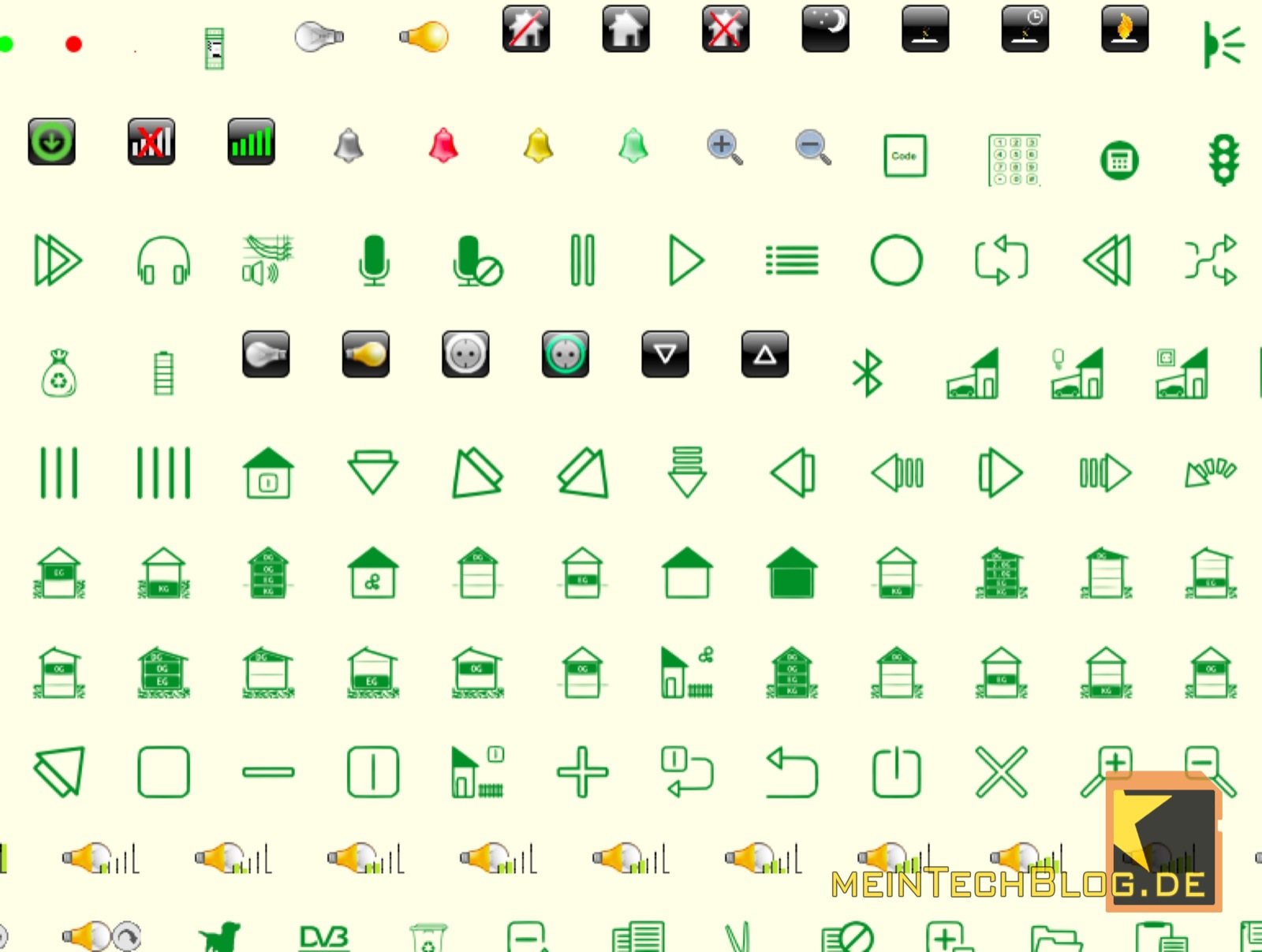
Hier gibt es nun eine Fülle an Icons und Bildern, die für die Visualisierung verwendet werden können.
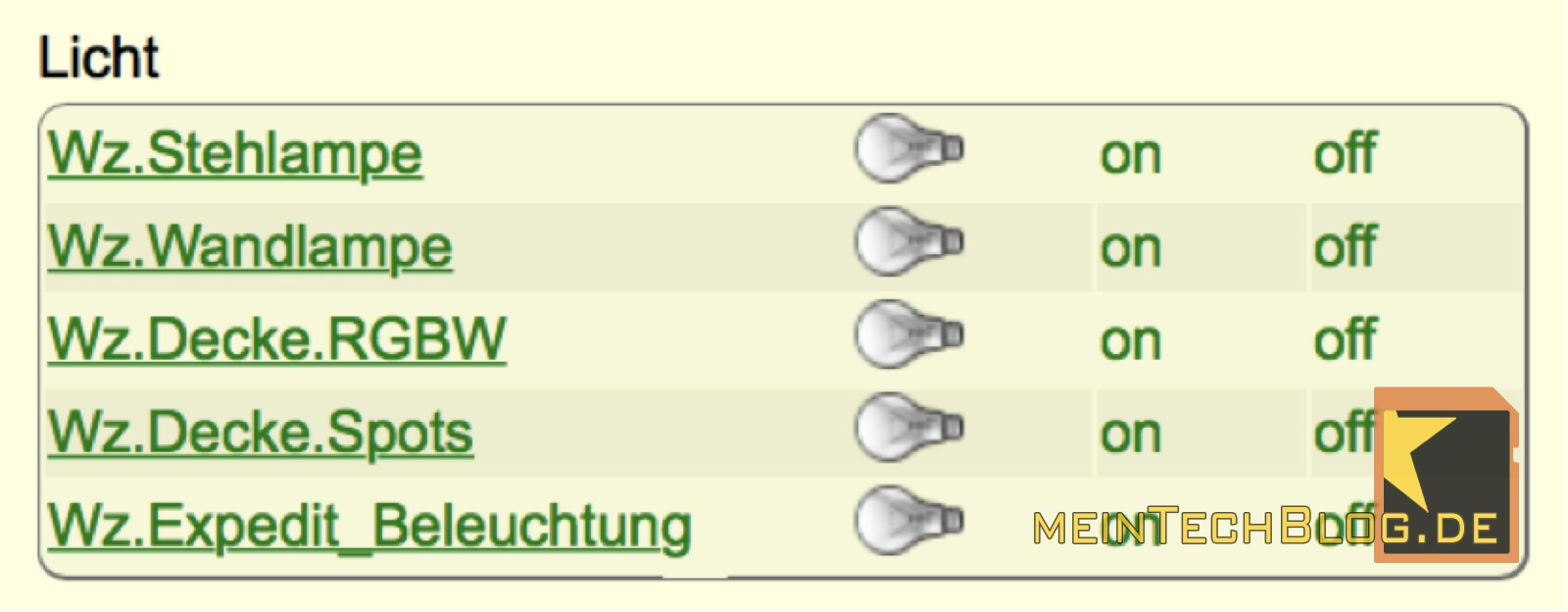
Durch Auswahl eines der Icons wird einem Gerät in FHEM das “icon”-Attribut zugewiesen und mit dem Namen des ausgewählten Bildes versehen. Führt man diesen Prozess für alle Geräte durch, so sieht das Ergebnis z.B. für die Gruppe “Licht” wie folgt aus.
5. Tipp: Icons für den Status von Geräten nutzen
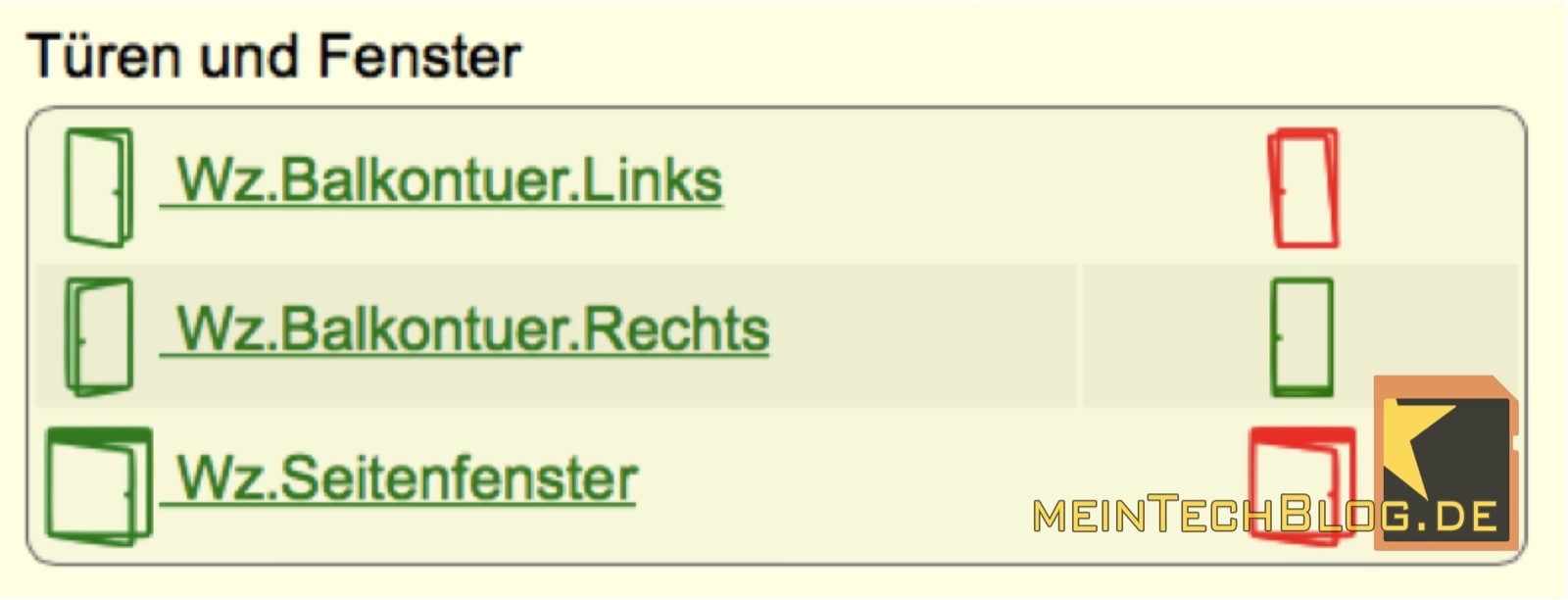
Neben den Icons, die man einem Gerät in FHEM als “Logo” vergibt, kann man zusätzlich statusspezifische Icons vergeben, die dann verschiedene Status wie z.B. “closed”, “open” oder “tilted” bei einem Fenster mit speziellen Schaubildern visualisieren. Hierfür wird in FHEM das Attribut “devStateIcon” verwendet.
Beispiel: Für das Gerät “Wz.Seitenfenster”, in meinem Fall eingebunden mit einem HomeMatic Funk-Drehgriffkontakt (Affiliate-Link), der die Status “open”, “closed” und “tilted” kennt, wird das statusspezifische Icon wie folgt ausgewählt.
Zunächst wird nach einem Klick auf das Gerät erneut die Auswahl eines Icons geöffnet, dieses Mal aber nicht dazu, um ein Logo für das Gerät zu wählen, sondern sich für jeden Status ein passendes Icon auszusuchen. Hat man ein passendes Bild gefunden, welches z.B. ein offenes Fenster zeigt und somit für den Status “open” genutzt werden soll, hält man kurz die Maus auf das Icon und lässt sich dessen Namen anzeigen (siehe nachfolgender Screenshot).
Diesen Namen (hier z.B. fts_window_1w_open) kann man jetzt nutzen und als “devStateIcon”-Attribut für das Gerät hinterlegen. Dazu wird per FHEM-Kommandozeile folgender Ausdruck genutzt, der auch gleich für “closed” und “tilted” die passenden Bilder beinhaltet:
attr Wz.Seitenfenster devStateIcon open:fts_window_1w_open@red tilted:fts_window_1w_tilt@red closed:fts_window_1w@green
Für jeden Status wird hier ein entsprechendes Bild festgelegt und zusätzlich eine Farbe angegeben, die das jeweilige Icon annehmen soll, wenn ein Zustand eintrifft.
Aus meinem täglichen Leben
Mit zunehmender Anzahl an Geräten verliert man in FHEM schnell den Überblick, wenn man seine Geräte nicht wie gezeigt sinnvoll sortiert, gruppiert und mit Icons versieht. Die Optik bleibt meines Erachtens nach weiterhin FHEM’s größte Schwachstelle, wobei sich scheinbar auch niemand so richtig berufen fühlt, hier einmal eine ordentliche und z.B. auch für Smartphones “responsive” nutzbare Oberfläche zu entwickeln. Nichtsdestotrotz hilft mir das oben in fünf Schritten beschriebene Vorgehen enorm dabei, meine Geräte in einer logischen Struktur schnell zu finden, wenn ich per Webinterface eine Aktion auslösen möchte. Ich kann es also nur empfehlen!













18 Kommentare
Wie immer ein toller Artikel. Danke Christoph!
Ich habe mich auch länger mit dem Thema “Mein FHEM soll schöner werden” beschäftigt und kann auch noch ein paar Kleinigkeiten beisteuern.
Ich persönlich finde die als Textlink dargestellten webCmds eher unansehnlich. Zum Glück braucht man sie auch nicht unbedingt, weil nämlich standardmäßig auch das icon schon mit einer Befehlsfunktion belegt ist.
Bei Homematic und auch bei den EnerGenie IP-Steckdosenleisten ist es z. B. möglich, das Attribut
attr webCmd :
zu setzen. Es werden dann keine Befehle (on und off) rechts neben dem Icon angezeigt. Ein Klick auf das icon führt aber den Befehl toggle aus, d. h. er schaltet von an auf aus und umgekehrt. Das Icon zeigt, je nach Zustand die leuchtende oder ausgeschaltete Glühbirne.
Handelt es sich um ein anderes Gerät, z. B. einen Fernseher, also keine Lampe, kann man zusätzlich noch folgendes machen:
attr devStateIcon on:rc_AN@green off:rc_AUS@red
Bei den Hue-Geräten von Philips kann es schon ausreichend sein, mit
attr webCmd rgb:
nur das Farbwahlfeld neben dem Icon zu zeigen.
Hat man ein Dimmer oder einen Rollladen, bei dem man ohnehin nur den Prozentsatz einstellen will, eignet sich
attr webCmd pct
um einen slider anzeigen zu lassen. Die Breite des sliders kann in der .css Datei angepasst werden.
Und ganz wichtig in meinen Augen: Unbedingt mit dem Attribut alias sprechende Namen für die Anzeige im Web-Frontend festlegen, z. B.:
attr alias Wohnzimmer-Deckenfluter
Das sieht einfach besser aus als Wz.Stehlampe. Wenn danach die Sortierung nicht mehr stimmt, hilft ja das Attribut sortby.
Wer damit noch nicht genug hat, sollte sich die verschiedenen mitgelieferten styles ansehen. Mir gefällt der darkstyle.css am besten, aber das ist freilich Geschmackssache.
Vielleicht nützt ja meine Klugscheißerei irgendwem 😉
Liebe Grüße
Peter
edit:
hinter dem attr muss natürlich immer der Name des devices stehen, also z. B.
attr Wz.Stehlampe webCmd :
Keine Ahnung, wieso das eben in meinem Post untergegangen ist.
@Christoph: Ich glaube, Euer Server mag keine größer- und kleiner-Zeichen.
Hallo Peter,
danke für dein Feedback und die weiteren Hinweise. Das “Alias”-Attribut ist wirklich noch ein guter Hinweis, da hast Du Recht.
Vielen Dank und viele Grüße
Christoph
Eins noch: Für breitere Bildschirme lohnt sich die Anzeige in Spalten. Das funktioniert mit dem Attribut column des devices WEB:
attr WEB column Raum1:Spalte1Gruppe1,Spalte1Gruppe2|Spalte2Gruppe1 Raum2:Spalte1Gruppe1 usw.
Grüße
Peter
Schöner Artikel! Was seit kurzem in jedem Fall einen Blick wert ist, ist die Anbindung von fhem an smartVISU: http://forum.fhem.de/index.php?topic=30909.0
Gruß
Dirk
Schöner Artikel! Was seit kurzem in jedem Fall einen Blick wert ist, ist die Anbindung von fhem an smartVISU: http://forum.fhem.de/index.php?topic=30909.0
Gruß
Dirk
Hi Christoph,
Ich entwickle schon etwas länger an einem responsive Style, der auch von vielen genutzt wird. Also bitte nicht sagen es fühle sich keiner dazu berufen 😉
http://forum.fhem.de/index.php/topic,23406.0.html
Viele Grüße
Sandra
Hi!
Wie bekomme ich anstatt on:off zwei Icons hin über die ich schalten kann?
Gruss
Wenn man mehr als 9 Geräte mit dem sortby Attribut sortieren möchte, sollte man gleich von Anfang an mit 2-stelligen Zahlen arbeiten. sortby sortiert nämlich erst alles innerhalb der ersten Ziffer und dann der zweiten Ziffer. 10 bis 19 kommen also vor der 2 usw.
Am Besten wohl mit der 11 anfangen, statt der 1.
Hi Erich,
super Tipp, danke!
VG
Christoph
Hallo ich beschäftige mich jetzt seit zwei Abenden mit fhem und bisher laufen zwei Relais an den GPIO – Ports meines Raspberry Pis, das Wetter und ich, hab meinen Yamaha RX-V1067 irgendwie dran bekommen (ungetestet) Ich hab aber mal ne Frage. Ich habe an einem Relais eine LED, die ich ja jetzt mit On / Off schalten kann. Kann ich für dieses Relais zusätzlich irgendwie einen Knopf bauen in der ein on-for-timer triggert, oder kann ich den Vorhandenen doppelt belegen?
Hallo alle zusammen,
bisher schaltete ich per FS20 nur Leuchten, da war das Lampensymbol ausreichend.
Nun ist ein komplettes Haus mit KNX Rolladenaktoren eingebunden.
Klar setze ich z.B. attr … devStateIcon Auf:fts_shutter_up@green Stop:fts_shutter_manual@black Ab:fts_shutter_down@red
Jedoch fehlt eine Initialstellung.
Startet FHEM oder ein rereadCfg, so sind überall wieder die Lampen da.
Erst nach einer Betätigung springt das devStateIcon an.
Kann man das pauschal vorbelegen.
Ich meine Rolladen1 mit Lampe sieht komisch aus…
Hallo Jimly,
da hast du natürlich recht – eine derartige Visualisierung sieht “bescheiden” aus. Je nachdem, was dir die KNX-Devices für set-Befehle erlauben (z.B. statusRequest), könnte man ein notify auf global:INITIALIZED bauen (also wenn FHEM startet), und dann für die entsprechenden Aktoren einen status-request absetzen (o.ä.), der dann die Icons quasi aktualisiert.
VG
Christoph
@Jimly:
Ich verwende für meine Rollläden folgendes devStateIcon:
100%:fts_shutter_10 0%:fts_shutter_90 0\d.*:fts_shutter_90 1\d.*:fts_shutter_90 2\d.*:fts_shutter_80 3\d.*:fts_shutter_70 4\d.*:fts_shutter_60 5\d.*:fts_shutter_50 6\d.*:fts_shutter_40 7\d.*:fts_shutter_30 8\d.*:fts_shutter_20 9\d.*:fts_shutter_10
Vielleicht kann Dir auch das Attribut eventMap helfen.
@heiner:
Die Lösung Deines Problems heißt cmdIcon.
Wirf einfach mal einen Blick in die CommandRef.
Grüße
Peter
Hallo Christoph,
Schöner Artikel!
Ich bin auch gerade dabei mein Frontend etwas zu verschönern. Gibt es ein Möglichkeit die Position der webCmd bzw. cmdIcon zu beeinflussen? Konkret habe ich einen Dummy mit webCmd on:off. Als Gruppe mit anderen “breiteren” Devices angezeigt befindet sich “on” “off” ganz rechts und weit auseinander, ich hätte es aber gern ganz links und zusammen. Kann ich das irgendwie beeinflussen?
Grüße
Jörg
Hallo Christoph!
Hab eine Frage zu deinem Wz.Wandthermostat.
Wie kann ich ein Inputfeld mit den UpDown Knöpfen erstellen?
LG Andi
In diesem Fall handelt es sich um ein altes FHT Thermostat, bei dem die Webcommands automatisch so aussehen. Was genau meinst du mit UpDown?
Anmerkung für Neueinrichtungen: Schalter, Steckdosen, Ventile oder Sensoren die jeweils gleich aussehen sollen, nur einmal anlegen und ggf schon gruppieren.
Dann per “copy ” nach bedarf vervielfältigen und die restlichen Attribute anpassen.
Gruß Mav (der auch noch recht frisch in fhem ist)