Im ersten Teil dieser Howto-Serie (smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics) wurde gezeigt, wie man die Alternativ-Visualisierung smartVISU an FHEM anbinden kann, um damit beeindruckende User Interfaces zu gestalten. Dabei wurde auch erklärt, wie Smart-Home-Basis-Devices vom Typ “switch” zur Steuerung in das smartVISU Webinterface eingebaut werden können.
Dieser zweite Teil der Howto-Serie zeigt nun die Einbindung einer Multimedia-Steuerung für den TV auf Basis des Enigma2-TV-Receivers VuPlus Solo2. Das hier gezeigte Beispiel ist erneut so aufbereitet, dass Anfänger dieses direkt per copy/paste übernehmen und nachbauen können. Trotzdem werden Zusammenhänge und der Aufbau der einzelnen Visualisierungs-Elemente auch für Fortgeschrittene im Detail erklärt, damit individuelle Multimedia-User-Interfaces erstellt werden können.
Howto-Serie smartVISU:
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 2: Multimedia-Steuerung für den TV
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 3: RGB(W) LED Stripes mit Colorpicker
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 4: Musik mit dem AV-Receiver
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 5: Heizung steuern (inoffizielles HowTo unseres Lesers Tino
Linux TV-System mit FHEM in smartVISU einbinden
Zu Beginn dieses Howtos wird zunächst erklärt, wie ein TV-Setup mit dem Linux-basierten TV-Receiver VuPlus Solo2 (Affiliate-Link) in smartVISU eingebunden wird.
Die VuPlus ist im intelligenten Zuhause das zentrale Element für den TV-Empfang. In der Version Solo2 verfügt die Box über zwei eingebaute SAT-Receiver und mit dem Betriebssystem auf Enigma2-Basis eine durch Zusatz-Pakete (Apps) stark individualisierbare Software. Die VuPlus ist dabei im Vergleich zu einer funktional ähnlichen Dreambox deutlich preiswerter. Die Solo2 kostet über 100 Euro weniger als eine vergleichbare Dreambox (DM800). Zusätzlich gibt es mit der Einsteigerbox VuPlus Zero (Affiliate-Link) für knapp 120 Euro eine preislich hochinteressante Variante für alle Smart-Home-Beginner.
Diese Howto-Anleitung funktioniert für alle TV-Receiver vom Typ Enigma2 (VuPlus, Dreambox, etc.). Grundvoraussetzung ist hierbei, wie auch bei der Erläuterung der Basics zu smartVISU im ersten Howto (smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics), dass FHEM als Smart-Home-Lösung auf einem beliebigen Server installiert, eingerichtet und mit dem TV-Receiver verbunden ist.
Diese Verbindung mit FHEM wird anhand des folgenden Befehls in der Kommandozeile im Webinterface realisiert, wobei der rot markierte Teil die IP-Adresse des Receivers, gefolgt von dessen Webinterface-Port ist.
define Wz.TvReceiver ENIGMA2 192.168.178.34 81
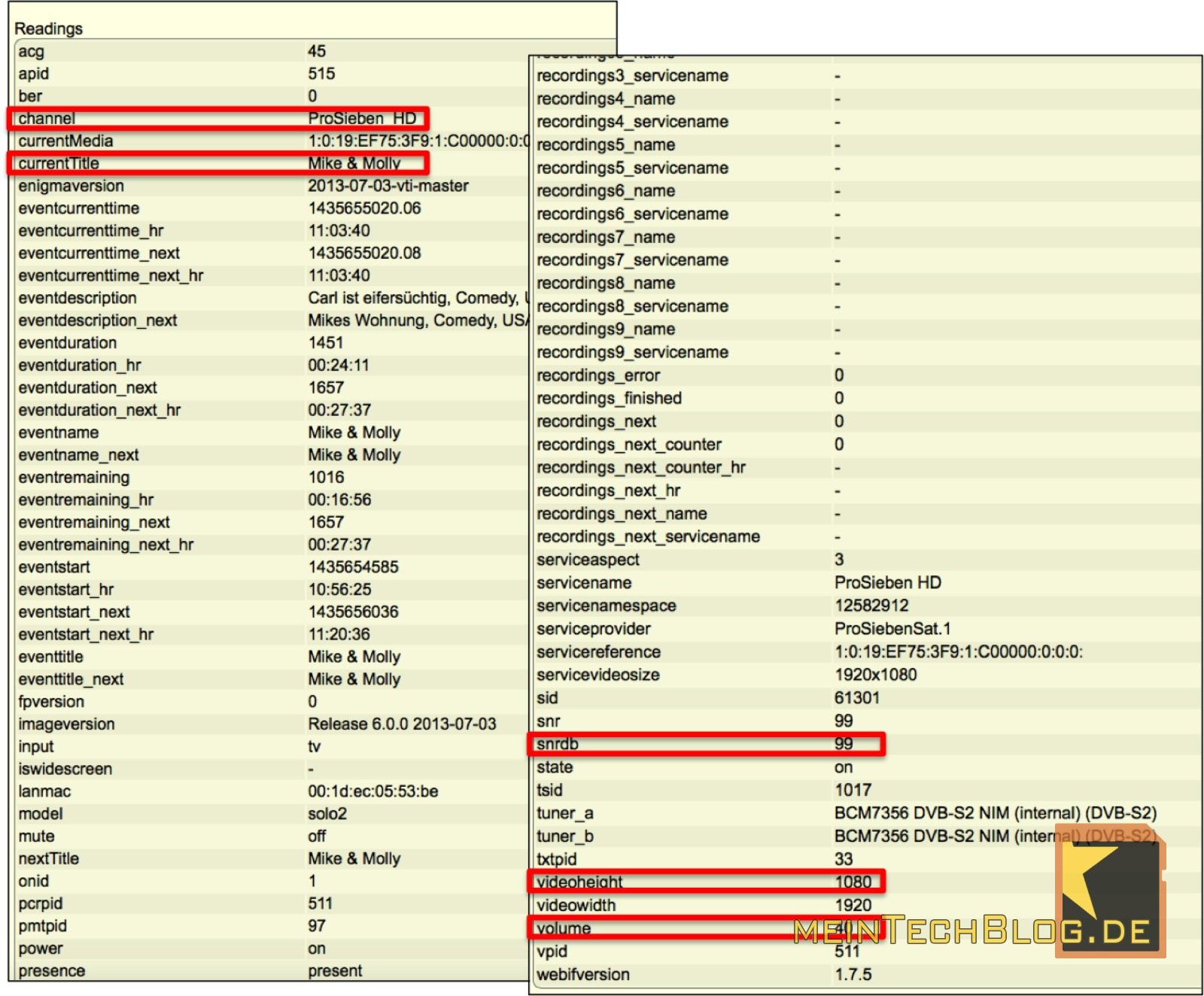
Ein korrekt eingebundener Enigma2-Receiver liefert im aktiven Zustand (wie die Abbildung zeigt) viele interessante Status-Werte, von denen einige beispielhaft hervorgehoben sind. All diese Werte, wie z.B. der aktuelle Kanal, die dort laufende Sendung, die eingestellte Lautstärke, die empfangene Videoqualität oder die anliegende Empfangssignalstärke können in smartVISU genutzt und entweder direkt als Wert oder in einer anderen graphischen Form ausgegeben werden.
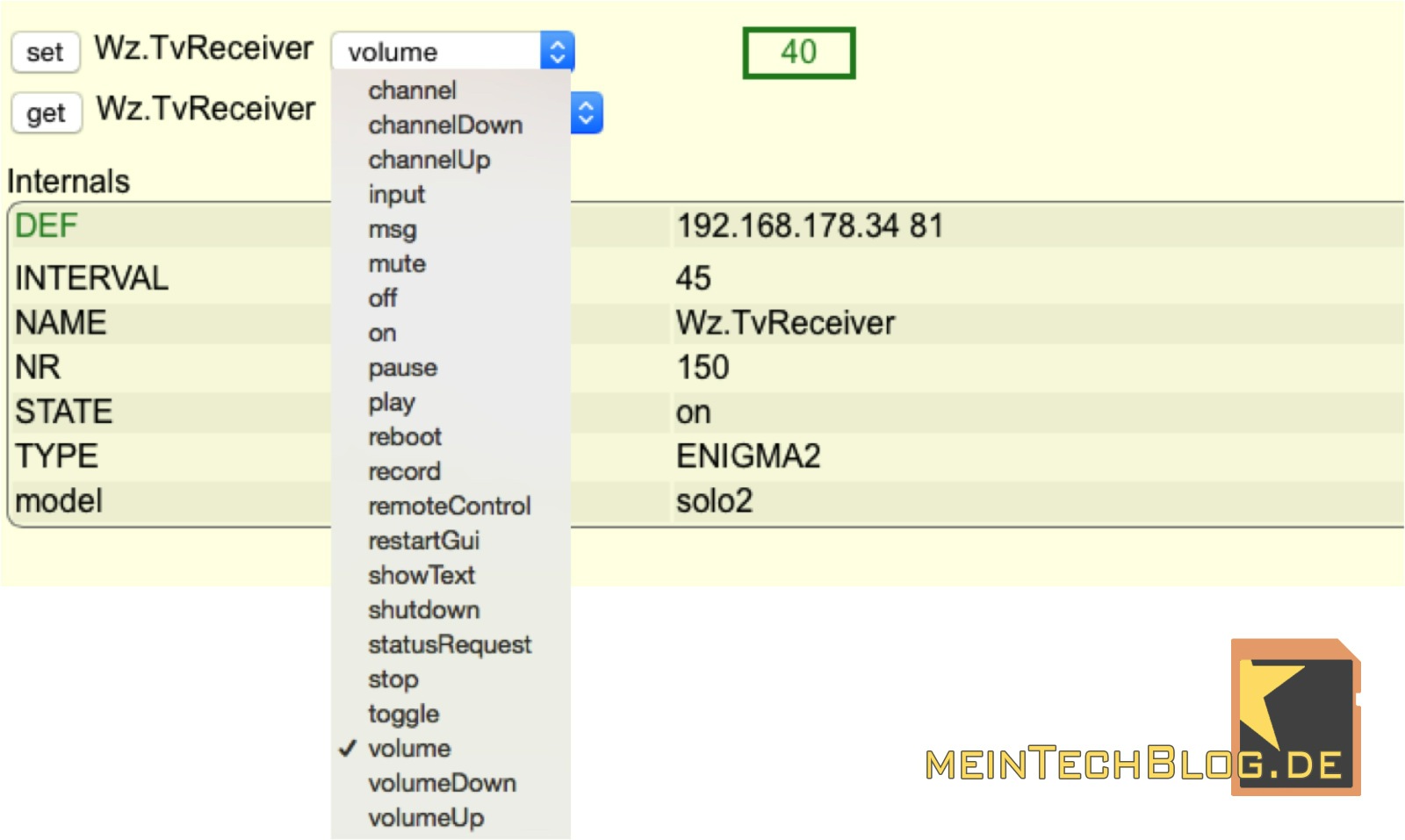
Auf der anderen Seite der “Readings”, also der eingestellten oder empfangenen Inhalte stehen die Möglichkeiten, die per “set”-Befehl an den Receiver gesendet werden können. Auch diese können für eine Einbindung in smartVISU genutzt werden. Alles, was per set in FHEM umsetzbar ist, kann auch per smartVISU gesendet werden.
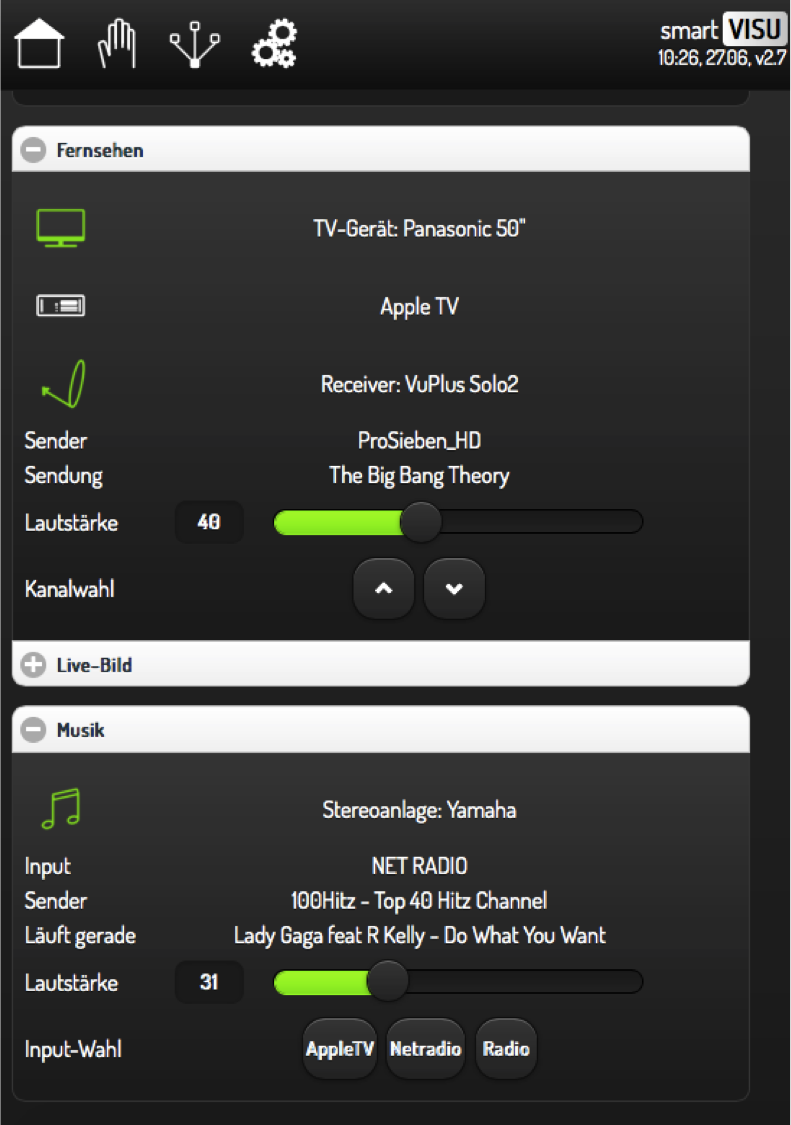
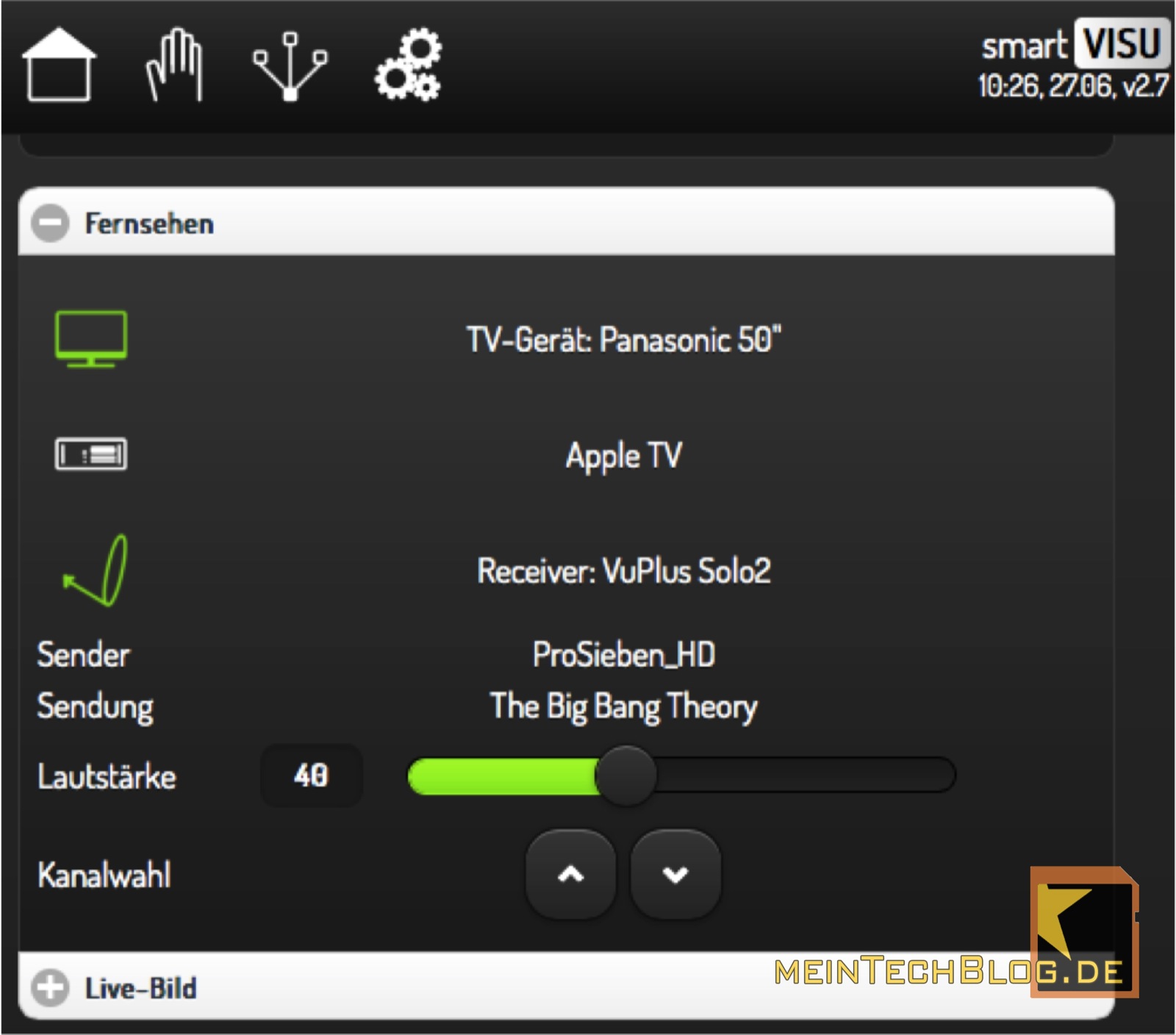
Durch diese Vielzahl an Optionen und Möglichkeiten kann das smartVISU Interface deshalb komplett frei gestaltet werden, was angezeigte Werte und Steuermöglichkeiten angeht. Die nachfolgende Darstellung ist eine Variante, die mir mittlerweile gute Dienste leistet und als Beispiel für dieses Howto dienen soll. Alle Geräte und Informationen, die mit dem TV-Gerät in Verbindung stehen, sind dabei in einem optischen Container übersichtlich zusammengefasst.
Gesteuert werden können:
- Stromversorgung: TV-Gerät (on/off)
- Stromversorgung: Apple TV (on/off)
- Stromversorgung: VuPlus Solo2 SAT-Receiver (on/off)
- Lautstärke (Prozentwert per Slider)
- Aktueller TV-Kanal (hoch/runter)
Angezeigte Info-Werte sind:
- Aktueller TV-Sender
- Aktuelle TV-Sendung
- Aktuelle Lautstärke (im Slider)
Um das gezeigte Multimedia-Interface exakt so umzusetzen, werden zwei Schritten durchgeführt. Zuerst wird die smartVISU-spezifische HTML-Seite erstellt/angepasst, die zunächst genau die oben gezeigte Optik/Visualisierung erzeugt, welche aber zunächst noch funktionslos ist. Im zweiten Schritt wird die Verbindung jedes einzelnen Visualisierungs-Elements via Fronthem zu FHEM hergestellt, um somit Funktionalität zu ergänzen.
1. Schritt: HTML-Seite erzeugen oder anpassen
Der oben gezeigte Container für alle TV-relevanten Informationen und Steuermöglichkeiten wird innerhalb einer smartVISU-Raumdatei angelegt (z.B. room_living.html). Diese Datei liegt auf einem Ubuntu-Server z.B. im Ordner /var/www/smartvisu/pages/MeineWohnung und kann per FTP-Client zur Bearbeitung auf den lokalen Rechner übertragen werden (mehr Informationen zu diesem Vorgehen sind im ersten Artikel dieser Howto-Serie zu finden: smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics).
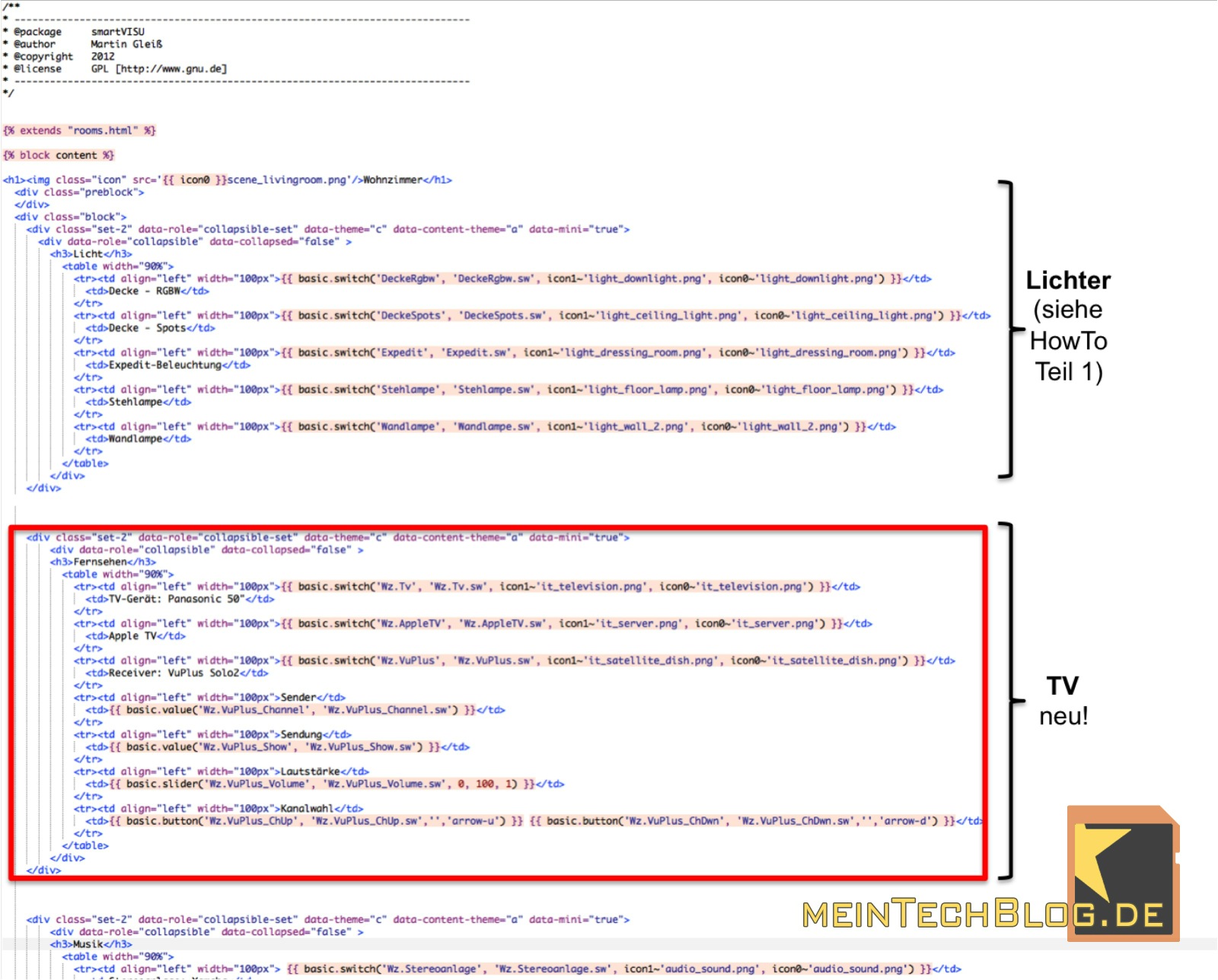
Die nachfolgende Grafik zeigt, wo der unten stehende HTML-Code innerhalb der jeweiligen Raum-Datei eingebettet werden kann, damit auch bei einem reinen copy/paste-Vorgehen das gleiche Ergebnis wie hier beschrieben entsteht.
Der neue HTML-Abschnitt wird also z.B unterhalb des Containers für die Lichter (siehe Howto Teil 1: smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics) eingebettet.
<div class="set-2" data-role="collapsible-set" data-theme="c" data-content-theme="a" data-mini="true">
<div data-role="collapsible" data-collapsed="false" >
<h3>Fernsehen</h3>
<table width="90%">
<tr><td align="left" width="100px">{{ basic.switch('Wz.Tv', 'Wz.Tv.sw', icon1~'it_television.png', icon0~'it_television.png') }}</td>
<td>TV-Gerät: Panasonic 50"</td>
</tr>
<tr><td align="left" width="100px">{{ basic.switch('Wz.AppleTV', 'Wz.AppleTV.sw', icon1~'it_server.png', icon0~'it_server.png') }}</td>
<td>Apple TV</td>
</tr>
<tr><td align="left" width="100px">{{ basic.switch('Wz.VuPlus', 'Wz.VuPlus.sw', icon1~'it_satellite_dish.png', icon0~'it_satellite_dish.png') }}</td>
<td>Receiver: VuPlus Solo2</td>
</tr>
<tr><td align="left" width="100px">Sender</td>
<td>{{ basic.value('Wz.VuPlus_Channel', 'Wz.VuPlus_Channel.sw') }}</td>
</tr>
<tr><td align="left" width="100px">Sendung</td>
<td>{{ basic.value('Wz.VuPlus_Show', 'Wz.VuPlus_Show.sw') }}</td>
</tr>
<tr><td align="left" width="100px">Lautstärke</td>
<td>{{ basic.slider('Wz.VuPlus_Volume', 'Wz.VuPlus_Volume.sw', 0, 100, 1) }}</td>
</tr>
<tr><td align="left" width="100px">Kanalwahl</td>
<td>{{ basic.button('Wz.VuPlus_ChUp', 'Wz.VuPlus_ChUp.sw','','arrow-u') }} {{ basic.button('Wz.VuPlus_ChDwn', 'Wz.VuPlus_ChDwn.sw','','arrow-d') }}</td>
</tr>
</table>
</div>
</div>
Dieser vorgefertigte HTML-Code erzeugt exakt die oben gezeigte Visualisierung in smartVISU. Nachfolgend soll jedoch trotzdem auf einzelne Punkte eingegangen werden, damit der Aufbau verständlich wird.
Zu Beginn werden die (in meinem Fall drei) TV-relevanten Geräte eingebunden: Fernseher, Apple TV und VuPlus Solo2 SAT-Receiver. Diese Integration erfolgt exakt, wie im ersten Howto-Teil beschrieben, über das smartVISU-Tag “{{ basic.switch … }}” innerhalb des HTML-Codes. In meinem Fall hängen alle drei Geräte an einem schaltbaren Slot einer LAN-Steckdosenleiste, der EnerGenie EG-PMS2-LAN (Affiliate-Link) (meintechblog hatte hier über die LAN-Steckdose berichtet: EnerGenie IP-Steckdosenleiste: Günstige und zuverlässige Verbrauchersteuerung).
Die Anzeige der Statuswerte (aktueller Kanal und TV-Sendung) erfolgen über das smartVISU-Tag “{{ basic.value … }}”, ein Element zur direkten Darstellung eines vom Smart-Home-Server übergebenen Wertes. Gefolgt wird dieser Wert -wie immer- von einer eindeutigen ID des Tags (z.B. ‘Wz.VuPlus_Show’) und einer GAD (z.B. ‘Wz.VuPlus_Show.sw‘), die (wie schon mehrfach im ersten Artikel der smartVISU-Howto-Serie erklärt wurde) das zentrale Element zur späteren Anbindung an FHEM ist.
Beispiel aus dem obigen Code:
{{ basic.value('Wz.VuPlus_Show', 'Wz.VuPlus_Show.sw') }}
Die Lautstärke wird über einen Slider geregelt, der in smartVISU über das Tag “{{ basic.slider … }}” abgebildet wird. ID, und GAD sind analog wie bei dem basic.value-Element zu vergeben. Zusätzlich wird dem Tag übermittelt, welchen Minimal- und Maximalwert der Slider haben kann (0,100) und welche Änderung eine Slider-Bewegung auslöst (1).
Beispiel aus dem obigen Code:
{{ basic.slider('Wz.VuPlus_Volume', 'Wz.VuPlus_Volume.sw', 0, 100, 1) }}
Schließlich sind die beiden Buttons zur Kanalwahl jeweils noch über das Tag “{{ basic.button … }}” repräsentiert. Ein Button erhält ebenfalls ID und GAD (das ist fast immer gleich, egal welches smartVISU-Element man nutzt). Zusätzlich besteht die Möglichkeit, dem Button eine Beschriftung zu geben. Im vorliegenden Beispiel ist darauf verzichtet worden (‘ ‘), weil im darauffolgenden Attribut eine vorgefertigte Button-Version mit einem sichtbaren Pfeil genutzt wurde (‘arrow-u’). Eine vollständige Liste der in smartVISU vorhandenen Buttons ist hier zu finden: smartVISU Documentation – Button.
Beispiel aus dem obigen Code:
{{ basic.button('Wz.VuPlus_ChUp', 'Wz.VuPlus_ChUp.sw','','arrow-u') }}
Die funktionslose Visualisierung ist damit zunächst fertiggestellt. Deshalb wird die erzeugte smartVISU-HTML-Datei per FTP-Client wieder zurück auf den Server geladen und mit dem Browser geöffnet. Die Buttons können nun betätigt werden, der Slider kann bewegt werden und die Platzhalter für die Info-Felder sind vorhanden, jedoch ist Alles noch ohne Funktion.
2. Schritt: Visualisierung mit FHEM-Funktionalität verbinden
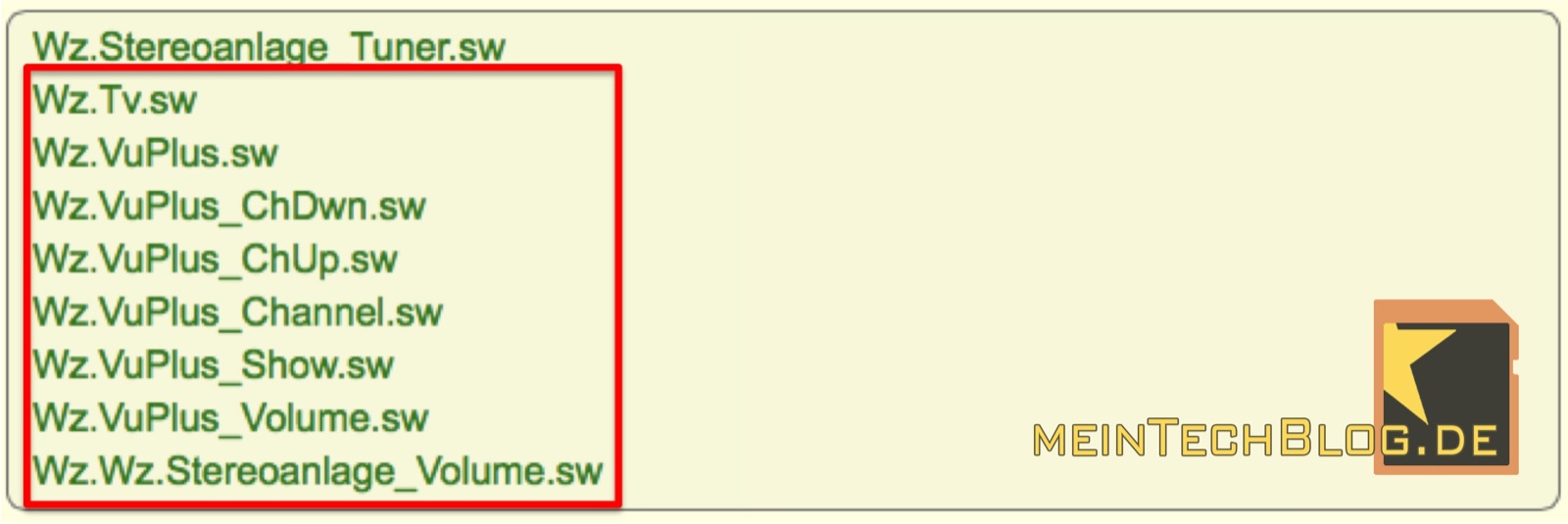
Durch das initiale Öffnen der Seite werden sämtliche GADs, die jedem smartVISU-Element in der HTML-Datei übergeben wurden, an FHEM bzw. der Schnittstelle zu FHEM (Fronthem) übergeben und können jetzt mit einzelnen FHEM-Elementen (z.B Geräten) verknüpft werden. Die neuen GADs werden im FHEM-Webinterface bearbeitet und sind innerhalb des jeweils angelegten “fronthemDevice” (z.B. iPhone) zu finden (mehr hierzu in Teil 1: smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics).
Einzelne GADs werden nun durch Verknüpfung mit einem FHEM-Element mit Funktionalität versorgt. In diesem Howto wird dabei auf die Anbindung der vier unterschiedlichen Visualisierungs-Typen eingegangen, die im gezeigten Beispiel für die Steuerung der TV-relevanten Geräte verwendet wurden.
1. Typ: Stromversorgung (on/off) für TV, SAT-Receiver und AppleTV (wer mehr oder weniger Geräte hat, geht analog vor).

Das Vorgehen zur Anbindung der on/off-Geräte ist analog, wie im ersten Teil der Howto-Serie beschrieben.
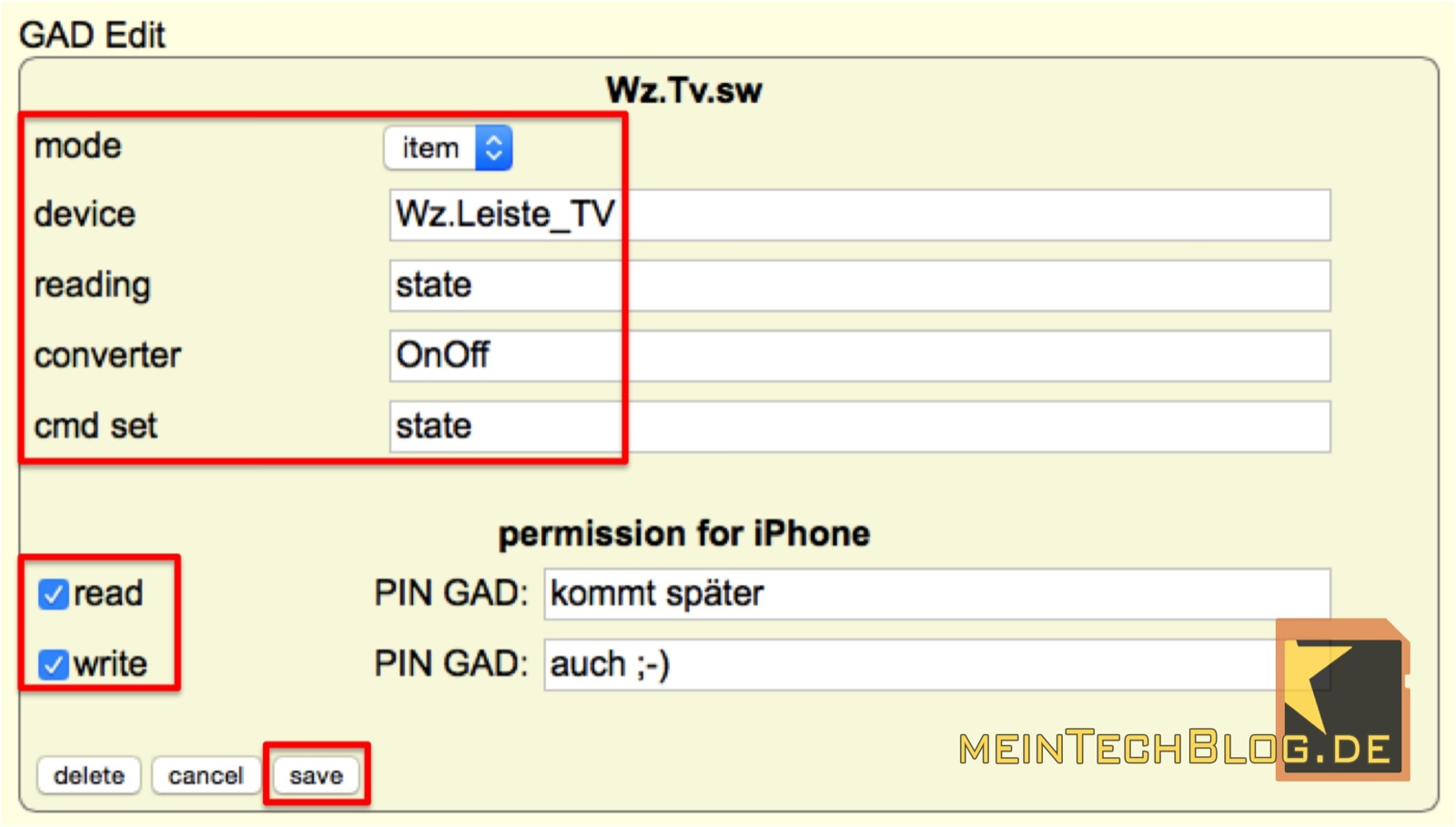
- mode: item
- device: hier wird das in FHEM eingebundene TV-Gerät ausgewählt (hier: Wz.Leiste_TV)
- reading: state -> gibt an, auf Grund welcher Meldung in FHEM eine Statusmeldung an das smartVISU Interface übertragen wird. Dieser Wert ist bei on/off-Geräten immer der “state”.
- Converter: OnOff -> gibt an, dass ein “Klick” in smartVISU ein “on”- oder ein “off”-Signal auslösen soll.
- cmd set: state -> gibt an, dass ein “on”- oder “off”-Signal den Status des TV-Gerätes ändern soll.
- Ferner werden sowohl read– als auch write-Rechte vergeben und schließich mit einem Klick auf “Save” gespeichert.
Diese Konfiguration kann so für alle on/off-Geräte verwendet werden.
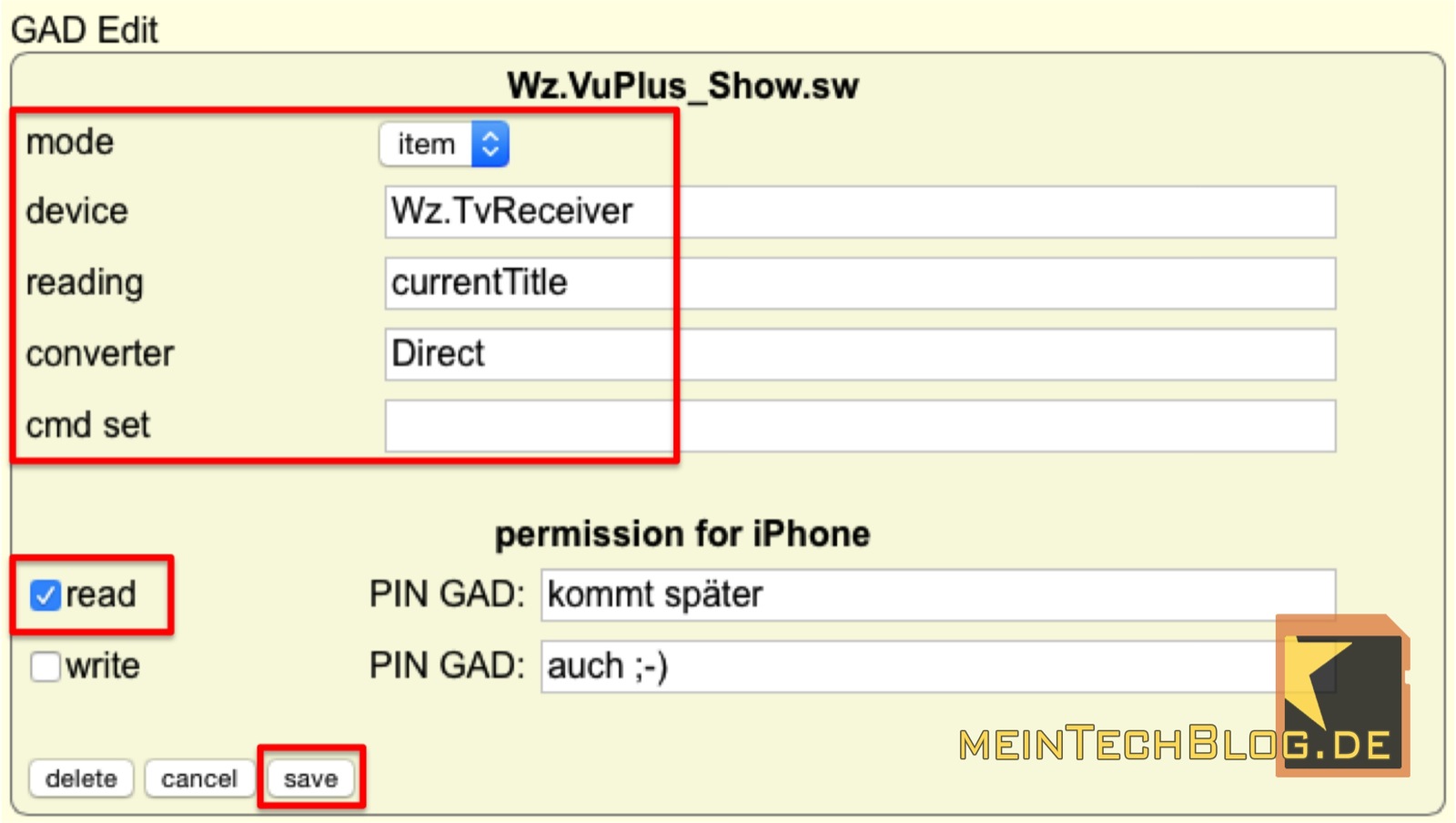
2. Typ: Anzeige von Statuswerten (aktueller TV-Sender, aktuelle Sendung)
Anhand des Beispiels der aktuellen TV-Sendung soll gezeigt werden, welche Werte für die entsprechende GAD eingestellt werden müssen.
- mode: item
- device: hier wird der in FHEM eingebundene Enigma2-Receiver ausgewählt (hier: Wz.TvReceiver)
- reading: currentTitle -> gibt an, welcher Wert in smartVISU angezeigt werden soll (hier: der currentTitle, also die aktuelle TV-Sendung).
- Converter: Direct -> gibt an, dass der zuvor ausgewählte Wert aus FHEM heraus direkt wiedergegeben werden soll.
- cmd set: bei der Anzeige von Infowerten wird kein set-Befehl benötigt.
- Dementsprechend wird lediglich ein read-Recht benötigt und mit einem Klick auf “Save” gespeichert.
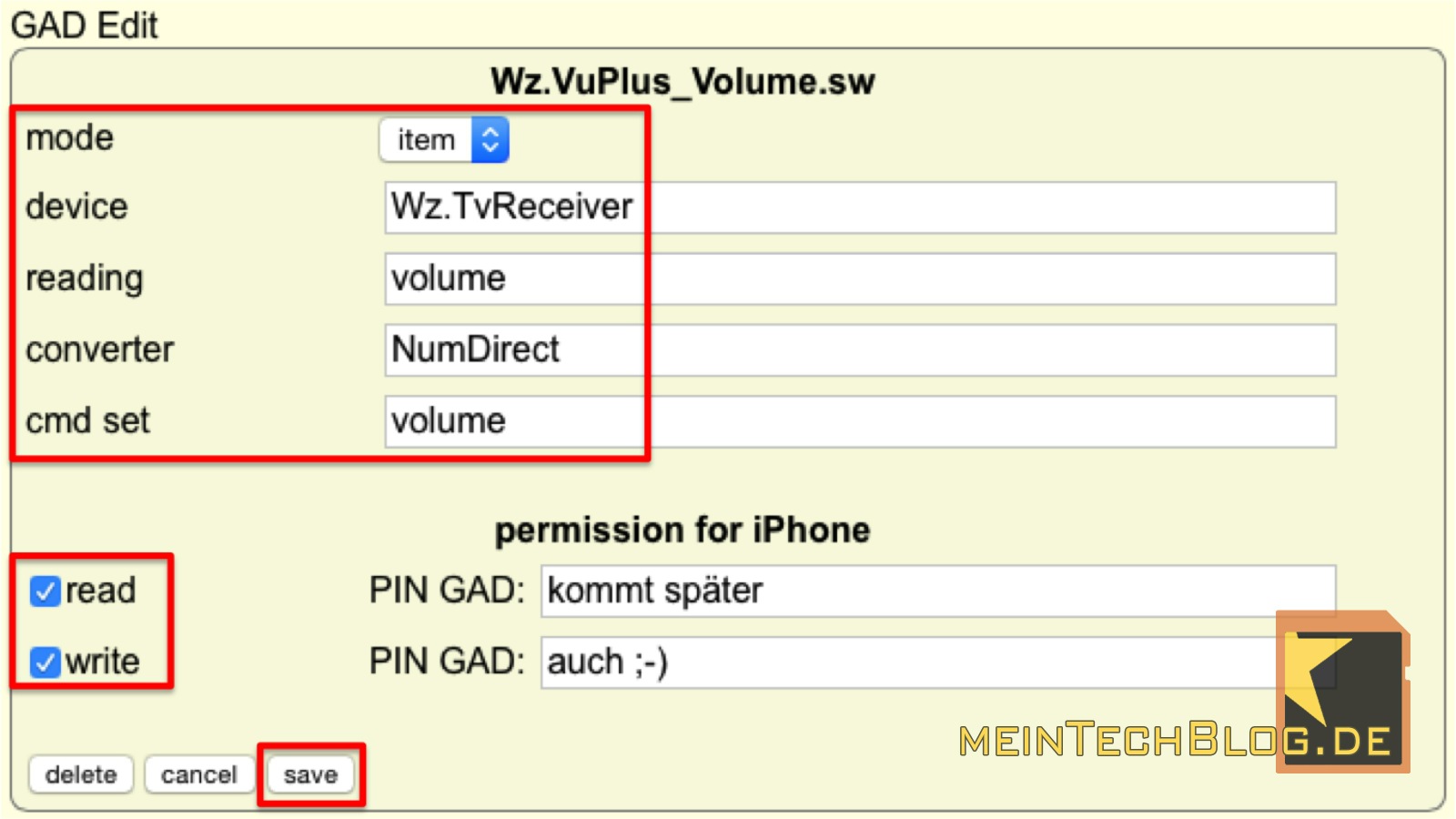
3. Typ: Einstellen der Lautstärke per Slider
Für die Lautstärken-Einstellung per Slider müssen die folgenden Werte in fronthem bzw. FHEM hinterlegt werden.
- mode: item
- device: hier wird der in FHEM eingebundene Enigma2-Receiver ausgewählt (hier: Wz.TvReceiver)
- reading: volume -> gibt an, welchen Wert der smartVISU-Slider beim Öffnen des Raums übernehmen und visualisieren soll (hier: das volume, also die Lautstärke).
- Converter: NumDirect -> gibt an, dass der per Slider ausgewählte Zahlenwert für die Lautstärke einerseits in Richtung FHEM, aber auch aus FHEM heraus direkt wiedergegeben, bzw. eingestellt werden soll.
- cmd set: volume -> gibt an, welcher Wert in smartVISU mit dem Slider gesteuert werden soll (hier: das volume, also die Lautstärke).
- Ferner werden sowohl read– als auch write-Rechte vergeben und schließich mit einem Klick auf “Save” gespeichert.
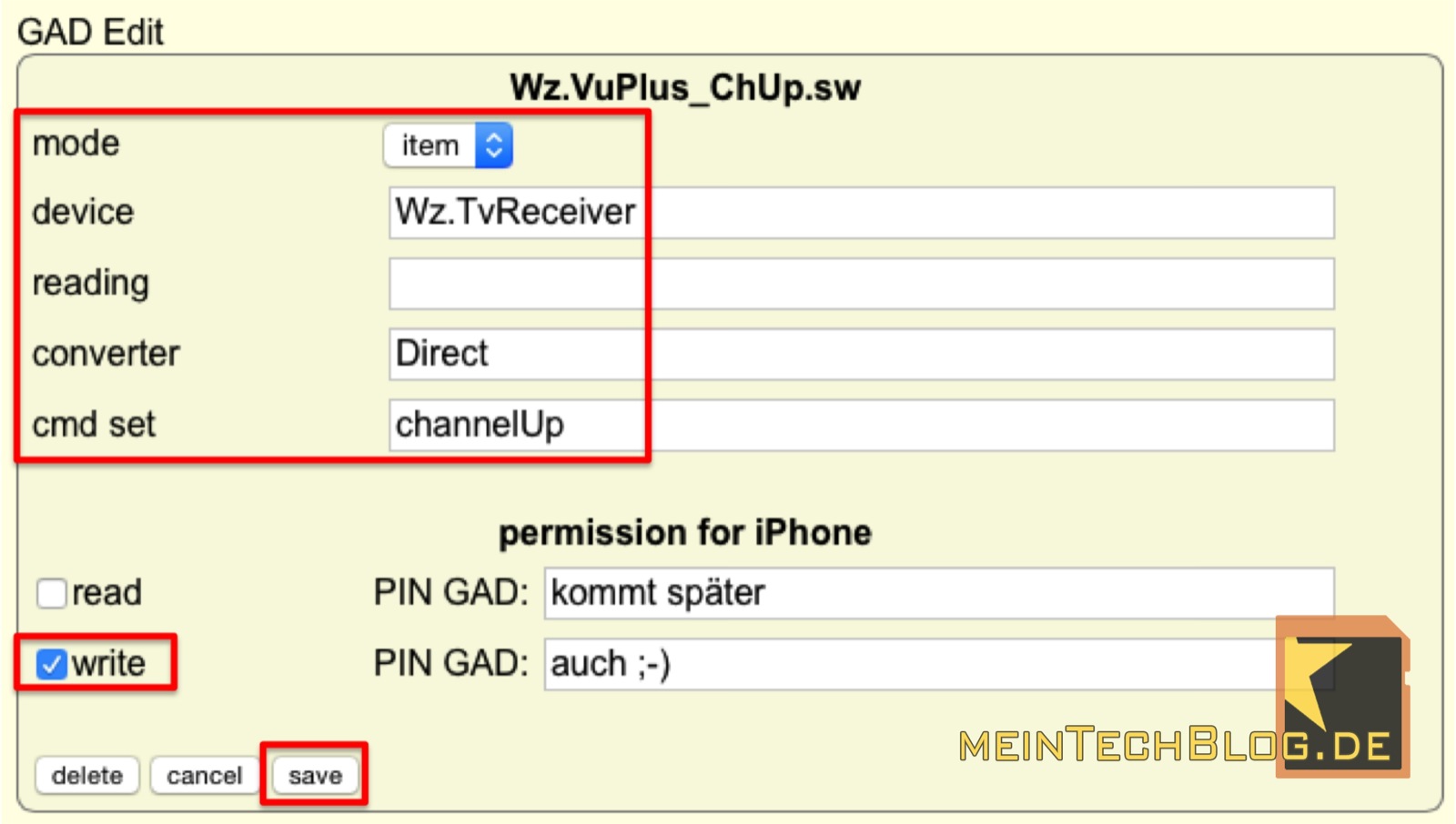
4. Typ: Kanalwahl mit Channel Up und Down Button
Für die Kanalwahl per Button Up und Button Down wird folgende Einstellung in fronthem vorgenommen, damit der Enigma2-basierte SAT-Receiver gesteuert werden kann.
- mode: item
- device: hier wird der in FHEM eingebundene Enigma2-Receiver ausgewählt (hier: Wz.TvReceiver)
- reading: für die reine Steuerung der TV-Kanäle ist kein reading nötig.
- Converter: Direct -> gibt an, dass ein Trigger per Druck auf den Button in der Visualisierung direkt in FHEM den unten stehenden “cmd set”-Befehl auslöst.
- cmd set: channelUp -> ein Klick/Druck in der Visualisierung schaltet einen Kanal “hoch”
- Zum Senden der Kanaländerungen werden lediglich write-Rechte benötigt.
Aus meinem täglichen Leben
Wie schon im ersten Teil dieser Howto-Serie (smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics) beschrieben wurde, nutze ich smartVISU mittlerweile als Hauptschnittstelle zu meinem FHEM-Server. Je nach vorhandener Hardware, kann man hier x-beliebig viele Elemente visualisieren, es aber durch die Vielzahl der verfügbaren Logos, Buttons, Slider etc. auch schnell übertreiben und mehr Elemente in die Visualisierung hineinnehmen, als man eigentlich braucht. Daher habe ich mich für die vergleichsweise schlichte Variante entschieden.
Dank der VuPlus Solo2 und deren Integration in FHEM stehen zahlreiche Readings und Set-Möglichkeiten zur Verfügung, die sich perfekt für die Anbindung an smartVISU eignen. Dieses Howto hat einen Beispiel-HTML-Code für die TV-Steuerung in smartVISU und dessen Anbindung an FHEM gezeigt, der direkt per copy/paste übernommen werden kann.
Im nächsten Howto dieser Serie wird dann die Multimediasteuerung für Musik mit einem an FHEM angebundenen AV-Receiver erklärt.
Howto-Serie smartVISU:
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 2: Multimedia-Steuerung für den TV
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 3: RGB(W) LED Stripes mit Colorpicker
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 4: Musik mit dem AV-Receiver
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 5: Heizung steuern (inoffizielles HowTo unseres Lesers Tino















11 Kommentare
Hallo,
Mal wieder ein super toller Beitrag. Geht diese Integration auch mit Loxone?
Ist vielleicht zu diesem Thema auch ein Beitrag in Planung?
Vielen Dank
Hey,
super, wieder ein toller Blogeintrag.
Eine Frage habe ich.
Ich bin gerade dabei mit den Buttons eine Fernbedienung für mein Kodi zu basteln.
Leider gibt es nicht alle symbole. Habe versucht die normalen Symbole von SVG zu nehmen, denn da gibt es ja alle nötigen Symbole. Leider geht das bisher nicht.
Hast du eine Idee?
Viele Grüße
Tino
Hi Tino,
da würde ich dir folgendes Vorgehen empfehlen, dass in der smartVISU-Docu für die Erstellung von “TV-Sender”-Buttons genutzt wird (http://docu.smartvisu.de/2.7/index.php?page=multimedia/widget_multimedia.station).
Du speicherst das gewünschte “Symbol” des Buttons in einem Ordner auf deinem smartVISU-Server und gibst den Pfad (z.B. pics/kodi) dorthin dann mit dem smartVISU-Tag “multimedia.station” dann z.B. wie folgt an:
{{ multimedia.station(‘s1’, ‘bath_tv_1’, ‘pics/kodi/symbol1.png’, 1, ‘midi’) }}
Gib Bescheid, ob das für dich funktioniert.
Viele Grüße
Christoph
Hi,
vielen Dank für den Tip.
Habe es versucht, doch irgendwie erscheint kein Button bei mir. Egal ob mit einem von mir erstellten, oder mit einem aus der Vorlage von SmartVisu.
Habe den Befehl 1 zu 1 in meine datei übertragen.
{{ multimedia.station(‘s1’, ‘bath_tv_1’, ‘pics/station/das_erste.png’, 1, ‘midi’) }}
Unabhängig davon, ich habe 2 WoL in meinem FHEM konfiguriert. Mit denen wecke ich meine Nas und meinen Mediaplayer auf.
Via FHEM klappt das auch, aber ich bekomme es nicht hin, via SmartVisu den Befehl richtig zu schreiben, das ich die GEräte aufwachen.
Hast du eine Idee?
Viele Grüße und vielen Dank
Tino
Hi Tino,
1) Gibt es den Ordner “pics/station” auf deinem Server? Hat er die nötigen Rechte (z.B. 755)?
2) Bzgl. deiner WoL-Thematik würde ich wie folgt vorgehen. Leg dir doch einen Dummy in FHEM an, “verbinde” diesen per fronthem/GAD mit dem gewünschten smartVISU-Button und schau mal, was bei einer Betätigung des Buttons dann als “state” in den dummy geschrieben wird. Entweder du schaffst es dann, diese Statusinformation zu nutzen und direkt den Button mit dem WoL-Device zu verbinden, ODER du schreibst ein notify auf den dummy.
Lass mich wissen, ob es geklappt hat.
Viele Grüße
Christoph
Hey,
1) Jap, Ordner existieren und haben entsprechende Rechte.
2) Direkt ging es nicht, aber mittels notify läuft es problemlos.
Danke vielmals.
Viele Grüße
Tino
Hi,
habe es mit meiner Fernbedienung hinbekommen.
Habe folgenden Befehl genommen:
{{ basic.dual(‘kodi_pause’, ‘kodi_pause’, ‘icons/ws/audio_pause.png’, ‘icons/ws/audio_pause.png’, ”, ”, ‘mini’) }}
Hier kann ich nun alle Symbole nehmen, die ich will.
In der FHEM Einstellung habe ich dann unter cmd set den jeweiligen Befehl eingetragen, den ich benötige.
🙂
Viele Grüße
Tino
Hi,
schau dir mal Enigmalight (ehemals Boblight) an.
Das ist deutlich besser!
Hi Henno,
starkes Plugin! Werde ich bei Gelegenheit ausprobieren! Danke dir!
Viele Grüße
Christoph
Hallo Christof,
danke für die tolle Anleitung. Damit war die Einrichtung von smartVISU sehr einfach.
Einen Hinweis hätte ich allerdings. Man muss in smartVISU ein mal alle Buttons betätigen, damit sie dann in fhem zugeordnet werden können.
Als nächstes werde ich versuchen meine Dimmer von FS20 und Homematic einzurichten. Sind jetzt nur Buttons und dann kommt die Heizung 😉
Ich hab auf deiner Seite schon öfters gute Tips gefunden.
WEITER SO !
Gruss Stefan
Danke Stefan!
Viele Grüße
Christoph