In der Howto-Serie “smartVISU mit FHEM – Die perfekte Visualisierung” wurde in den ersten Teilen gezeigt, wie einfache Verbraucher (z.B. Lichter) und komplexere Smart Home Devices (z.B. eine Multimedia-TV-Steuerung) in smartVISU mittels FHEM eingebunden werden können.
smartVISU hält darüber hinaus viele weitere, tolle Elemente bereit, mit deren Hilfe ein beeindruckendes User Interface gestaltet werden kann. Dazu gehört unter anderem die Funktion, mit Hilfe eines RGB Colorpickers bzw. einer Colordisc buntfarbige RGB(W) LED Stripes im Smart Home zu steuern.
Dieser dritte Teil der Howto-Serie erklärt deshalb Schritt für Schritt, wie auch Dein an FHEM angebundener LED-Stripe mit smartVISU genutzt werden kann.
Howto-Serie smartVISU:
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 2: Multimedia-Steuerung für den TV
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 3: RGB(W) LED Stripes mit Colorpicker
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 4: Musik mit dem AV-Receiver
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 5: Heizung steuern (inoffizielles HowTo unseres Lesers Tino
FHEM-seitig gibt es mehrere Möglichkeiten, bunte RGB(W) LED Stripes im Smart Home zu nutzen. Wir hatten hierfür unterschiedliche Varianten gestestet. Die einzelnen Tests, Berichte und Howtos zur Anbindung an FHEM sind hier zu finden:
- RGB LED Controller LW12 (Affiliate-Link), Blog-Artikel: Die HUE-Alternative: Preiswert die Lichtstimmung im Smart Home pimpen!
- Milight RGBW-Controller (Affiliate-Link), Blog-Artikel: Die nächste HUE-Alternative: warmweiße LED-Stripes im Smart Home steuern
- RGBW LED Controller LD382/Ufo (Affiliate-Link), Blog-Artikel: Die beste Alternative zu HUE – in wenigen Schritten zum individuellen Lichtszenario
Die im Rahmen dieses Howto gezeigten Schritte und Inhalte wurden dabei mit einem RGBW Stripe an einem Milight Controller durchgeführt. Abweichungen für die Controller LW12 und LD382 werden jedoch ebenfalls angegeben.
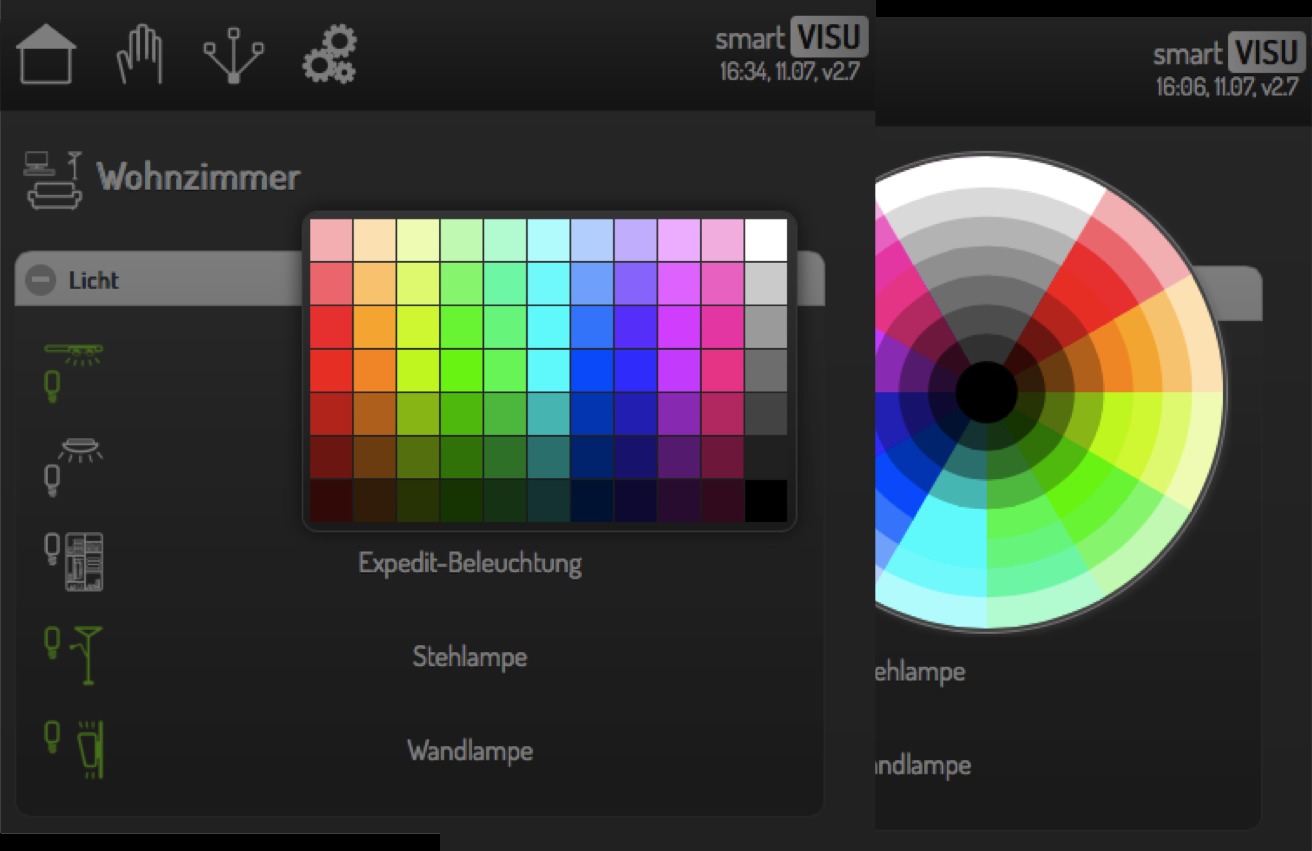
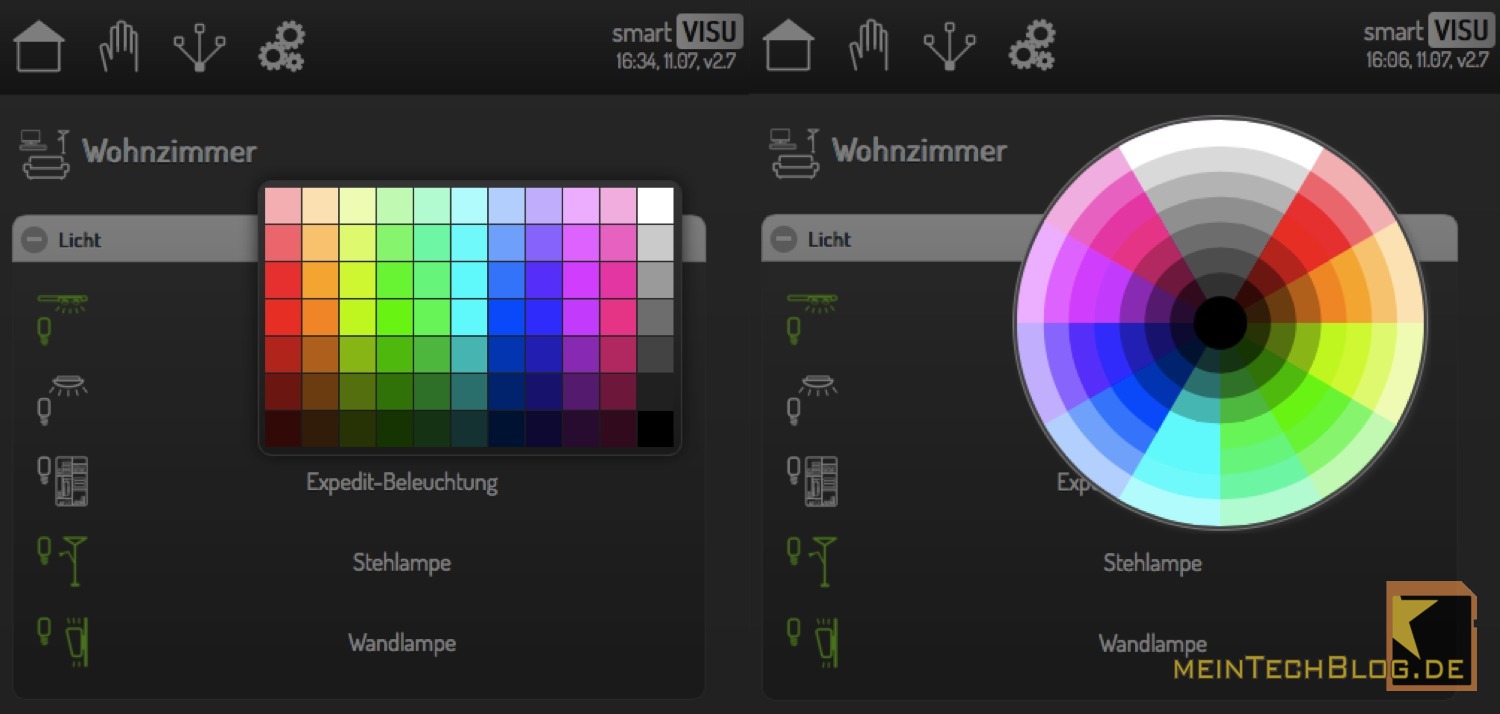
smartVISU-Seite mit Colorpicker oder Colordisc anlegen
In smartVISU gibt es gleich zwei Tags, mit denen eine Licht-Farbwahl möglich ist. Einerseits gibt es den normalen Colorpicker (basic.rgb), andererseits die Colordisc (basic.colordisc).
Da beide exakt die gleichen Parameter besitzen, werden die folgenden Schritte anhand der Colordisc erklärt. Wer Informationen zum Zusammenhang zwischen FHEM und der smartVISU-spezifischen HTML-Seite sucht, sollte zunächst den ersten Artikel aus der Howto-Serie lesen: smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics.
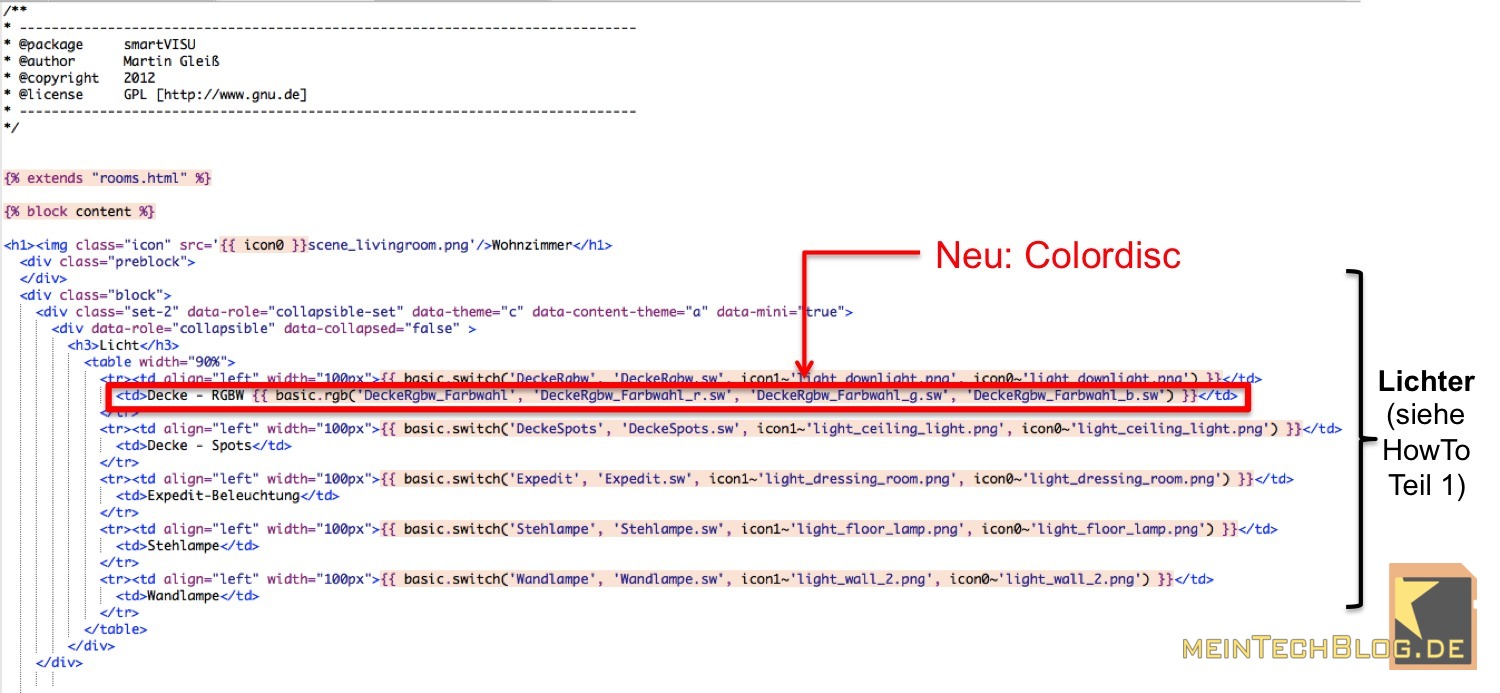
Zu Beginn muss das smartVISU-Tag für die Colordisc (oder den Colorpicker) in der HTML-Datei für den entsprechenden Raum eingefügt werden. Im hier gezeigten Howto ist bereits eine Ein-/Aus-Funktion für die Beleuchtung aus Teil 1 vorhanden, die nun um die Colordisc zur Farbwahl ergänzt wird. Diese wird dazu einfach nach der Bezeichnung der Beleuchtung innerhalb des <td>-Elements eingefügt.
Der spezifische smartVISU-Tag-Code sieht dabei wir folgt aus (wer einen normalen Colopicker will, nutzt “basic.rgb”).
{{ basic.colordisc('DeckeRgbw_Farbwahl', 'DeckeRgbw_Farbwahl_r.sw', 'DeckeRgbw_Farbwahl_g.sw', 'DeckeRgbw_Farbwahl_b.sw') }}
Der erste Parameter ist dabei die ID des Tags. Die folgenden drei Parameter sind die GADs für die einzelnen Farben r(ot), g(rün) und b(lau). Optional könnten hier kommagetrennt weitere Parameter mitgegeben werden, um z.B. die Granularität (Anzahl) der angezeigten Farben zu ändern, worauf hier im Howto aber verzichtet wird.
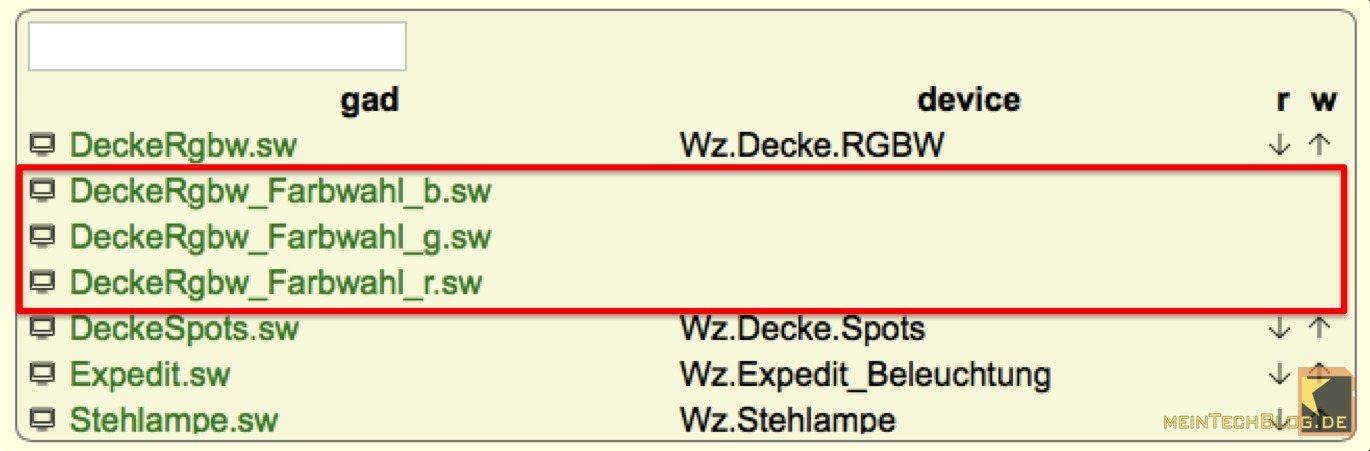
Nach dem Abspeichern der HTML-Datei und dem Hochladen per FTP an den Server, kann die Visualisierung durch Aufrufen der Seite im Browser überprüft werden. Hierdurch werden nun auch die GADs in FHEM (bzw. Fronthem) angelegt, um die zunächst noch funktionslose Colordisk dann auch mit Funktion aus FHEM heraus zu versorgen.
GAD-Einstellungen in FHEM
Nach dem erstmaligen Aufruf der HTML-Seite im Browser und damit der Anlage der GADs in FHEM stehen diese zur Bearbeitung bereit.
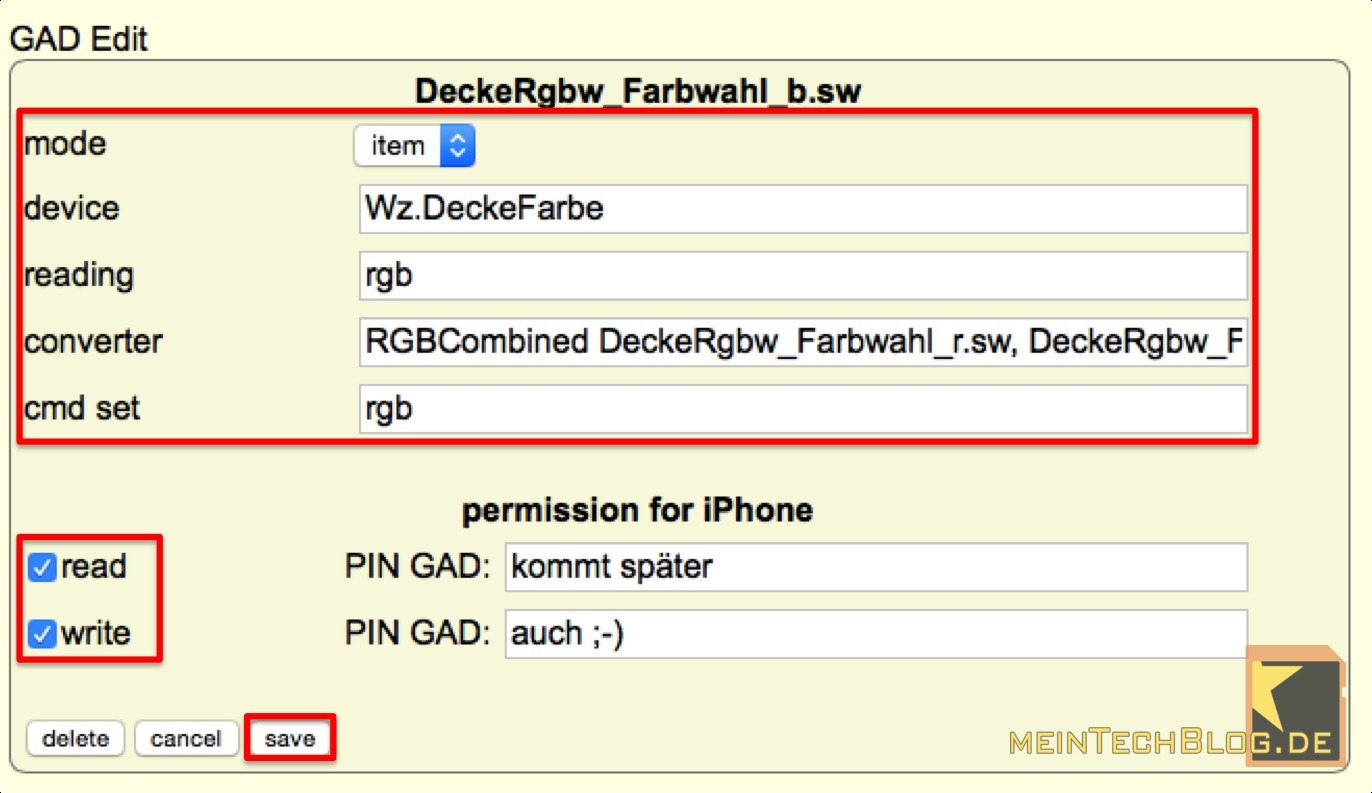
Anhand einer der drei neuen GADs wird erklärt, welche Informationen nun eingetragen werden müssen.
- mode: item
- device: Hier wird der in FHEM angelegte RGB(W) Controller gewählt (hier: Wz.DeckeFarbe)
- reading: rgb (gilt für Milight), RGB (für LW12 und LD382)
- converter: wichtigster Punkt bei der Einbindung der Colordisc: RGBCombined DeckeRgbw_Farbwahl_r.sw, DeckeRgbw_Farbwahl_g.sw, DeckeRgbw_Farbwahl_b.sw
- cmd set: rgb (gilt für Milight), RGB (für LW12 und LD382)
- Ferner werden read– und write-Rechte benötigt
- Ein abschließender Klick auf “Save” speichert die Konfiguration.
Wichtig ist, dass für jede einzelne GAD als Converter (wie oben beschrieben) der Wert “RGBCombined” gefolgt von allen drei GADs der einzelnen Kanäle eingetragen werden, da diese dann von Fronthem zusammengemixt und in HEX-Code umgerechnet werden, bevor sie dem jeweiligen LED Controller übergeben werden.
Aus meinem täglichen Leben
Wie schon in den anderen Teilen der Howto-Serie geschrieben, nutze ich smartVISU nun Stück für Stück auf dem Weg zu einem neuen User Interface für FHEM.
Ich habe im Smart Home an zahlreichen Stellen verschiedene RGB(W) LED Stripes verbaut, weil es für mich keine bessere Möglichkeit gibt, die Lichtstimmung zu gestalten. Die Colordisc in smartVISU sieht einfach nur genial aus und ist eine hervorragende Sache, um das bunte Licht manuell einzustellen.
Howto-Serie smartVISU:
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 2: Multimedia-Steuerung für den TV
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 3: RGB(W) LED Stripes mit Colorpicker
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 4: Musik mit dem AV-Receiver
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 5: Heizung steuern (inoffizielles HowTo unseres Lesers Tino












19 Kommentare
Mal wieder ein Super Artikel!
Die bisherigen Artikel haben bisher alle meine Wünsche abgedeckt, ich hoffe es kommt noch mehr zu smartVISU.
Hast du die Deckenleuchte selber gebaut?
Wenn ja, gibt es da eine Anleitung zu?
Gruß
Hallo Marcel,
ja die Deckenleuchte habe ich selbst gebaut. Ist eine tapezierte Pressspanplatte, die nach unten 3 LED-Spots eingebaut hat, mit etwa 10 cm Abstand zur Decke hängt und nach “oben” hin einen RGBW-LED-Stripe eingebaut hat. Für den Anschluss der Komponenten an 230V darf ich leider aus rechtlichen Gründen keine Anleitung geben. Ich kann dir aber gerne an die von dir angegebene Mail-Adresse ein paar Bilder der Leuchte senden, damit du dir etwa vorstellen kannst, wie ich das realisiert habe.
Viele Grüße
Christoph
Hi,
wow, meine Heimsteuerung nimmt langsam echt Form an.
Dein Blog hilft wirklich enorm dabei, vielen Dank.
Ich habe noch 2 Fragen, vielleicht kannst du mir ja helfen.
Ich habe via WIFILIGHT zwei LD382A eingebunden. Mittels colordisc kann ich die Farbe ändern. Ich würde sie aber auch gerne schalten können. Zwar kann ich das ja über die Farben, sprich schwarz ist aus und wenn ich eine Farbe anwähle, gehen sie an, aber ich habe als Startwert schon eine Wuschfarbe definiert, die dann automatisch angeht. Leider habe ich bei wifilight keinen toggle-modus, sondern ON und OFF deperat als Befehl. Wie kann ich das schalten, sodass Smartvisu weiß, ob ich nun ein oder aus schalten will.
Habe schon an basic.dual gedacht, indem ich ja 2 Befehle definieren kann, aber wie stelle ich das dann in FHEM ein?
Meine zweite Frage bezieht sich auch auf die Lichtsteuerung.
ich habe mehrere Lightscenes definiert. Gibt es eine Möglichkeit, diese anwählen zu können bzw. zwischen ihnen zu wechseln?
Viele Grüße und vielen Dank für deine Hilfe
Tino
Hi Tino,
an und aus realisiert du über ein Basic-Element deiner Wahl, wie im ersten Howto-Teil beschreiben und setzt die GADs dann mit dem Converter OnOff auf den RGB-Controller.
Die Lichtszenen kannst du evtl mit notifies realisieren: Button in smartVISU -> schaltet dummy in FHEM -> dummy-Änderung aktiviert notify -> schaltet Lichtszene.
Viel Erfolg und viele Grüße
Christoph
Hi,
die Lichtszenen habe ich mit einem Dummy und notify realisiert, das geht auch super. Habe es auch versucht, direkt die Lightscene anzusprechen. Das Anwählen ging auch problemlos, nur wurde der Status irgendwie nicht so zurück gegeben. Die Symbole blinken immer kurz auf, gingen dann aber wieder aus. Erst ein Neuladen zeigte dann den richtigen Status an. Aber, wie gesagt, mit dem Umweg eines Dummys und des Notifys geht es nun super.
Zum Ein- und Ausschalten…
Leider geht das nicht so einfach. Im WIFILight gibt es nicht einen Befehl, der je nach Status ein bzw. aus schaltet. Es gibt ON und OFF als eigene Befehle. Somit müsste ich ja im CMD-Teil 2 Befehle angeben. Ist leider etwas schwer zu beschreiben.
Bei meinen Steckdosen ist das beispielsweise das Gleiche. Hier habe ich 2 Befehle zum Schalten: ON schaltet ein, OFF schaltet aus und TOGGLE, der umschaltet, je nachdem, was gerade geschaltet ist.
Soweit ich das verstehe, gibt es aktuell nur dem Umweg über einen Dummy und ein Notify, das dann mit SET $EVENT die Sachen richtig an die entsprechenen Module übergibt.
Oder hast du eine Idee, wie man das einfacher lösen kann? Bei der Lösung mittels Dummy gibt es nämlich den einen Nachteil, das wenn ich einmal etwas in der Weboberfläche ändere, der Dummy nicht mitgeändert wird, da das Notify ja nicht rückwärts arbeitet und dann der Status in SMARTVISU falsch angezeigt würde…
Alles nicht so einfach 😀
Viele Grüße
Tino
Hi,
irritierenderweise geht es mit dem Ein- und Ausschalten über den State nun doch… Verwirrend.
Viele Grüße
Tino
Ich schon wieder! 🙂
Ich bekomme das leider nicht zum Laufen. Ich hab hier einen LS12, den ich ansonsten auch einwandfrei steuern kann. Das Device heißt bei mir LED5M, in smartVisu habe ich das namensgleich angelegt.
Hier die Konfig in fhem:
https://db.tt/JNGqiZPc
Und in smartVisu:
Büro
Licht
{{ basic.switch(‘LED5M’,
‘LED5M.sw’, icon1~’light_led.png’, icon0~’light_led.png’)
}}
LED5M
Übersehe ich irgendwas?
LG,
A
Ah, sehr schön, der HTML-Code wurde ignoriert. Dann also auch als Screenshot:
https://db.tt/QxCoCxtF
Keiner?
Mmh, anscheinend alle im Urlaub… ?
Hallo Arne,
ja Urlaub war auch ein Grund für den zwischenzeitigen Stillstand 😉
Hast du das Problem lösen können?
Viele Grüße
Christoph
wann kommt denn der Teil über die Heizung?
Es wird langsam Winter …
😉
Hallo Christoph,
ich habe deine Blogs mit Interesse gelesen und das hat mir erst den Einstieg in Smartvisu und Fronthem/fhem ermöglicht.
ich habe eigentlich nur eine Anwendung, und das ist die Rollladensteuerung, vielleicht nicht gerade die Einstiegssteuerung, aber ich hab es mit deine Blog hinbekommen.
Nun möchte ich gerne UZSU mit fronthem/fhem verwenden, aber ich scheitere schon daran, das in smartvisu einzurichten und die popups kommen auch nicht.
ich habe schon alle Foren und Wikis besucht, es gibt auch genügend Beiträge dazu aber alle beleuchten immer nur Teilproblem und der gesamte Zusammenhang wird damit nicht deutlich, auch habe alle beiträge unterschiedliche Versionsstände, sodass man eigentlich nicht weiß ob der fehler überhaupt noch vorhanden ist usw.
Wäre es nicht eine gute Idee mal eine Blog über die Einrichtung von UZSU im Smartvisu zu machen.
Dies ist nur eine Anregung, würde mich aber freuen, wenn es so einen Blog geben würde.
Danke und Gruß
Thomas
Hallo Thomas,
USZU sagt mir leider gar nichts. Gib mir mal ein paar mehr Infos dazu.
Viele Grüße
Christoph
Hi. Danke für den Artikel.
Ich habe irgendwie Probleme mit den refreshes. Ändere ich die Farbe in der TabletUI bekommt es SmartVISU nicht mit wenn ich die Seite nicht manuell aktualisiere. Da s gleiche hab ich mit meine Squeezeboxen. Da wirdwird der z. B. der aktuelle Titel sprich Basic. Value nicht aktualisiert. Realtime ist an. Gibt es da etwas zum Einstellen? Im Inet finde ich wenig zum Thema Refreshes und SmartVISU.
Wenn ich das Wifilight Modul nutze anstatt von MilightDevice klappt es. Smartvisu bekommt sofort die Änderung übermittelt.
Problem behoben.
attr updateGroupDevices hat gefehlt. Alles ok.
Hallo, super Anleitung. Mir fehlt jetzt noch die Funktion den led stripe zu dimmen. Finde nicht die richtigen Informationen im Netz was ich in smartvisu eintragen muß. Vielleicht kann mir ja jemand auf die Sprünge helfen.
Danke und Gruß Rolf
Hallo Rolf,
ich habe es für mein Milight so gelöst:
Helligkeit
{{ basic.slider(‘Hintergrundbeleuchtung_brightness’, ‘Hintergrundbeleuchtung.sw’, 0, 100, 1) }}