Der vierte Teil der Howto-Serie “smartVISU mit FHEM – Die perfekte Visualisierung” zeigt, wie ein an FHEM angebundener Yamaha AV-Receiver RX-V479 (Affiliate-Link) mit smartVISU gesteuert und ausgelesen werden kann. Grundsätzlich funktioniert das auch mit anderen FHEM-kompatiblen AV-Receivern, wie einigen Modellen von Denon, Onkyo oder Pioneer. Hier unterscheiden sich lediglich die in FHEM verfügbaren Statuswerte in deren Bezeichnung (readings) und die möglichen Steuerbefehle (set commands). Nachfolgend wird anhand des Yamaha Receivers eine Visualisierung präsentiert und Schritt für Schritt deren Anbindung an FHEM gezeigt.
Howto-Serie smartVISU:
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 2: Multimedia-Steuerung für den TV
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 3: RGB(W) LED Stripes mit Colorpicker
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 4: Musik mit dem AV-Receiver
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 5: Heizung steuern (inoffizielles HowTo unseres Lesers Tino
Eine per FHEM in das Smart Home eingebundene Audio- bzw. Video-Zentrale hat viele Vorteile. Die meisten “smarten” AV-Receiver verfügen dabei über einen LAN-Anschluss und einen eingebauten Webserver, unter dessen Verwendung sämtliche Statuswerte, wie der aktuelle Input oder der aktuelle Radiokanal, ausgelesen werden können und sämtliche Steuermöglichkeiten, wie die Lautstärkenregulierung, zur Verfügung stehen. Die Automatisierungsmöglichkeiten für einen AV-Receiver im Smart Home sind daher nahezu endlos. Lautstärkenminimierung bei eingehenden Telefonanrufen, Sprachausgabe, Input-Steuerung bei Auswahl spezieller Szenen wie “TV-Abend”, Nutzung als Alarmanlage oder Wecker und Multiroom-Audio sind nur einige Beispiele eines “connected” Receivers.
Smarte AV-Receiver in FHEM integrieren
Voraussetzung für eine Steuerung der Funktionalitäten eines AV-Receivers mit smartVISU ist, dass dieser mit dem Smart Home Server FHEM verbunden ist. In diesem Howto werden sämtliche Schritte anhand eines Yamaha RX-V479 (Affiliate-Link) demonstriert. Weitere Schritte zur Integration von Denon, Pioneer oder Onkyo in FHEM sind in der Commandref zu finden.
Für den Yamaha-Receiver wird im Webinterface von FHEM der folgende Befehl abgesetzt, wobei “192.168.178.67” für die IP-Adresse des Receivers steht, die an die eigene Adresse anzupassen ist. Die darauffolgenden Zahlenwerte “60” und “5” geben an, dass alle 60 Sekunden nach dem Receiver gesucht wird, wenn dieser ausgeschaltet ist und alle 5 Sekunden der Status aktualisiert wird, sofern der Receiver eingeschaltet ist.
define Wz.Stereoanlage YAMAHA_AVR 192.168.178.67 60 5
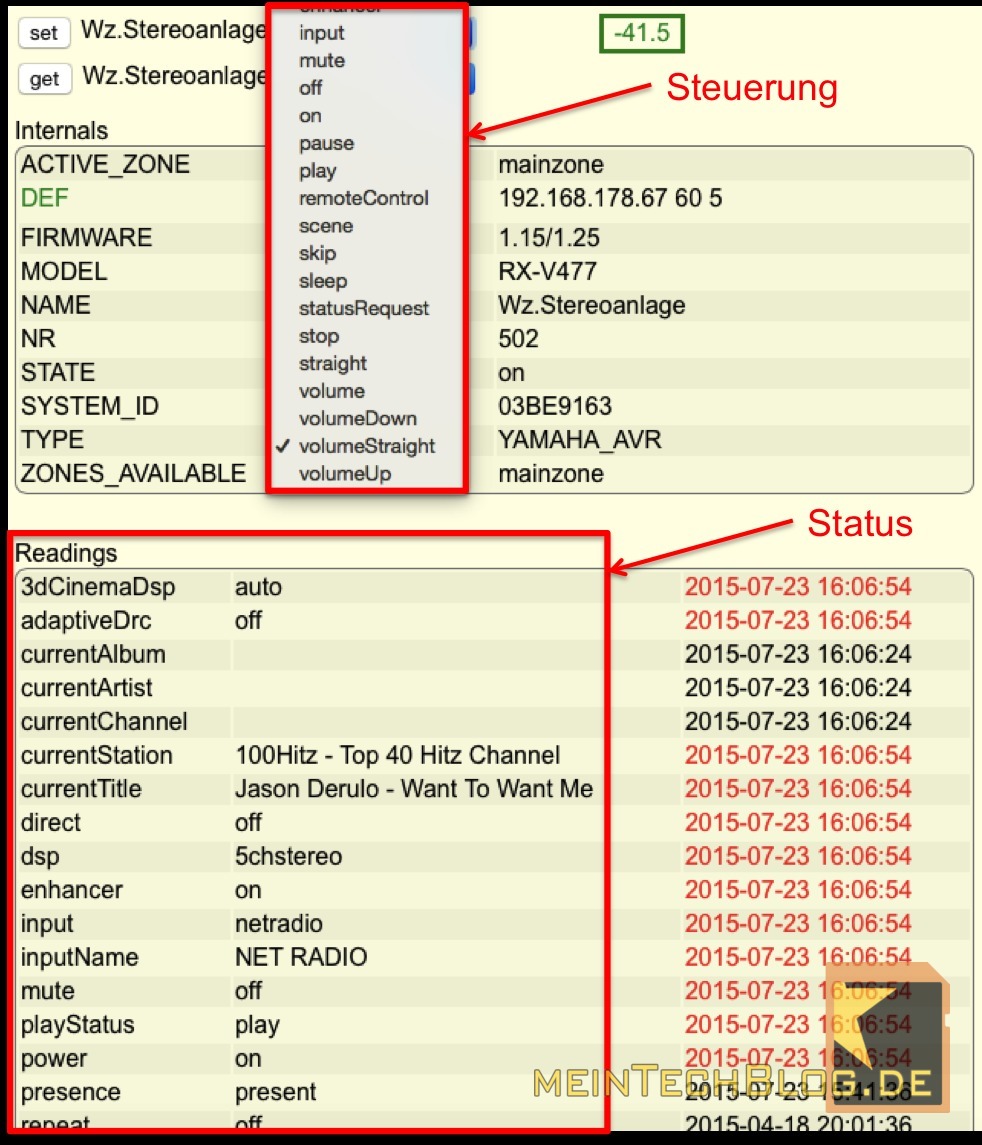
Nach dem Einbinden in FHEM stehen zahlreiche Möglichkeiten zur Verfügung, den Receiver zu steuern. Ebenso liest FHEM eine Hand voll Statusinformationen aus dem Receiver aus.
Wie bereits im ersten Teil der Howto-Serie (smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics) beschrieben, können derartige Statusinformationen und Steuerungsmöglichkeiten mit smartVISU aus FHEM heraus genutzt werden.
smartVISU Frontend für die Musiksteuerung erstellen
Das hier gezeigte Beispiel ist wie die Visualisierungen in den anderen Teilen der Howto-Serie ein Best Practice, der mir gute Dienste erweist. Der nötige Code kann 1:1 kopiert und in eine funktionierende Visualisierung überführt werden, aber natürlich auch nach eigenen Wünschen angepasst und verändert werden. Der HTML Code, der die Visualisierung erzeugt, kann beispielsweise hinter dem Abschnitt für die TV-Steuerung aus Teil 2 der Howto-Serie in die Raum-Datei (z.B. rooms_living.html) eingefügt werden.
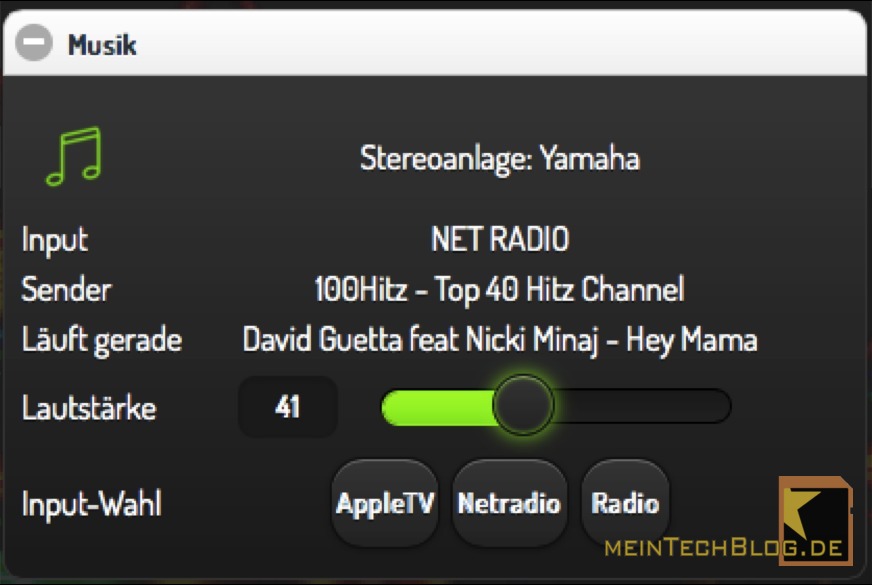
Der folgende HTML Code erzeugt die unten auf dem Screenshot gezeigte Visualisierung.
<div class="set-2" data-role="collapsible-set" data-theme="c" data-content-theme="a" data-mini="true">
<div data-role="collapsible" data-collapsed="false" >
<h3>Musik</h3>
<table width="90%">
<tr><td align="left" width="100px"> {{ basic.switch('Wz.Stereoanlage', 'Wz.Stereoanlage.sw', icon1~'audio_sound.png', icon0~'audio_sound.png') }}</td>
<td>Stereoanlage: Yamaha</td>
</tr>
<tr><td align="left" width="100px">Input</td>
<td>{{ basic.value('Wz.Stereoanlage_Input', 'Wz.Stereoanlage_Input.sw') }}</td>
</tr>
<tr><td align="left" width="100px"> Sender</td>
<td>{{ basic.value('Wz.Stereoanlage_Chanel', 'Wz.Stereoanlage_Chanel.sw') }}</td>
</tr>
<tr><td align="left" width="100px"> Läuft gerade</td>
<td>{{ basic.value('Wz.Stereoanlage_Titel', 'Wz.Stereoanlage_Titel.sw') }}</td>
</tr>
<tr><td align="left" width="100px"> Lautstärke</td>
<td>{{ basic.slider('Wz.Stereoanlage_Volume', 'Wz.Wz.Stereoanlage_Volume.sw', 0, 100, 1) }}</td>
</tr>
<tr><td align="left" width="100px"> Input-Wahl</td>
<td>{{ basic.button('Wz.Stereoanlage_HDMI1', 'Wz.Stereoanlage_HDMI1.sw','AppleTV') }} {{ basic.button('Wz.Stereoanlage_Netradio', 'Wz.Stereoanlage_Netradio.sw','Netradio') }} {{ basic.button('Wz.Stereoanlage_Tuner', 'Wz.Stereoanlage_Tuner.sw','Radio') }}</td>
</tr>
</table>
</div>
</div>
Die so erzeugte und zunächst noch funktionslose Visualisierung erfüllt dabei folgende Anforderungen und Funktionen:
- Ein- und Ausschalten des AV-Receivers
- Anzeige des Inputs (z.B. HDMI, NET Radio, Radio, Airplay etc.)
- Aktueller Sender (falls Radio oder NET Radio)
- Aktueller Titel
- Aktuelle Lautstärke und Steuerung der Lautstärke per Slider
- Manuelle Wahl wichtiger Inputs (z.B. AppleTv an einem HDMI-Port des Receivers, NET Radio etc.)
 Wer diesen Code 1:1 übernimmt, die HTML-Datei speichert und zurück an den Server überträgt, erhält exakt die gezeigte Visualisierung.
Wer diesen Code 1:1 übernimmt, die HTML-Datei speichert und zurück an den Server überträgt, erhält exakt die gezeigte Visualisierung.
Wer einzelne Elemente nachvollziehen möchte, für den sind nachfolgende Erklärungen der im obigen HTML Code genutzten smartVISU Tags gedacht.
1. AV-Receiver ein- und ausschalten
{{ basic.switch('Wz.Stereoanlage', 'Wz.Stereoanlage.sw', icon1~'audio_sound.png', icon0~'audio_sound.png') }}
Wie im ersten Teil der Howto-Serie (smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics) beschrieben, wird das “basic.switch” Tag für “on/off”-Befehle genutzt.
2. Input, Sender und Titel anzeigen
{{ basic.value('Wz.Stereoanlage_Input', 'Wz.Stereoanlage_Input.sw') }}
{{ basic.value('Wz.Stereoanlage_Chanel', 'Wz.Stereoanlage_Chanel.sw') }}
{{ basic.value('Wz.Stereoanlage_Titel', 'Wz.Stereoanlage_Titel.sw') }}
Das “basic.value” Tag ermöglicht das Anzeigen von Text- oder Zahlenwerten in der Visualisierung, also genau das, was für das Anzeigen des aktuellen Titels, Inputs und Senders benötigt wird. Gefolgt wird das Tag von einer eindeutigen ID und dem Namen der GAD, die für die Anbindung an FHEM benötigt wird.
3. Lautstärke regeln per Slider
{{ basic.slider('Wz.Stereoanlage_Volume', 'Wz.Wz.Stereoanlage_Volume.sw', 0, 100, 1) }}
Das “basic.slider” Tag wurde bereits in Teil 2 der Howto-Serie erläutert (smartVISU mit FHEM – Die perfekte Visualisierung Teil 2: Multimedia-Steuerung für den TV).
4. Input per Button wählen
{{ basic.button('Wz.Stereoanlage_HDMI1', 'Wz.Stereoanlage_HDMI1.sw','AppleTV') }} {{ basic.button('Wz.Stereoanlage_Netradio', 'Wz.Stereoanlage_Netradio.sw','Netradio') }} {{ basic.button('Wz.Stereoanlage_Tuner', 'Wz.Stereoanlage_Tuner.sw','Radio') }}
Um den Input des AV-Receivers manuell zu wählen, wird das smartVISU Tag “basic.button” genutzt. Dieses erhält eine ID, eine GAD und im vorliegenden Fall noch eine Beschriftung (z.B. AppleTV).
Visualisierung an FHEM anbinden
Nachdem die Visualisierung mit Hilfe von HTML und smartVISU Tags realisiert wurde, kann diese durch einen Aufruf im Webbrowser geprüft werden. Durch diesen Aufruf werden auch alle GADs der einzelnen Visu-Elemente an FHEM übertragen und stehen dort zu dem jeweiligen Device (z.B. iPhone) zur Verfügung.
Diese werden nun Schritt für Schritt mit Statuswerten und Steuerfunktionen in FHEM verknüpft.
1. AV-Receiver ein- und ausschalten
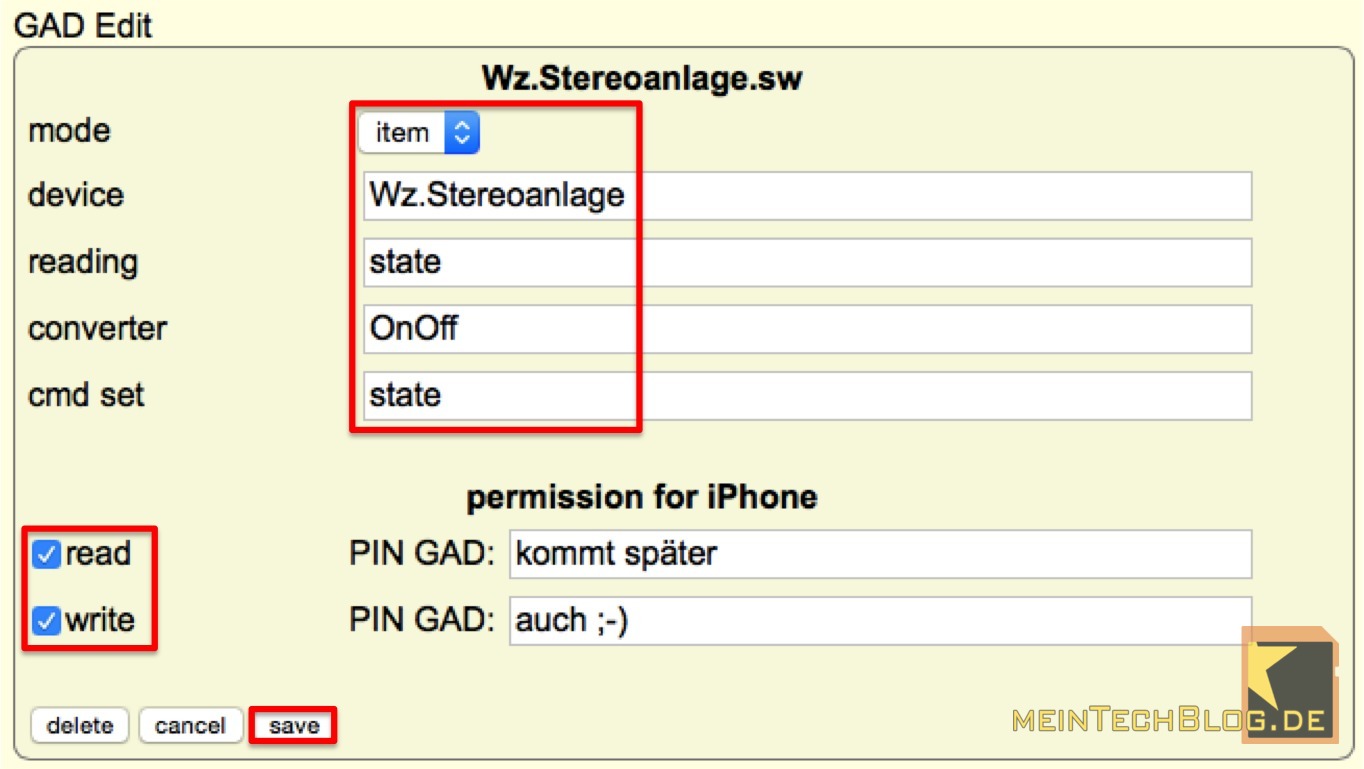
Um den an FHEM angebundenen AV-Receiver (hier: Wz.Stereoanlage) mit smartVISU ein- und ausschalten zu können, werden in der entsprechenden GAD folge Werte eingestellt. Wie bereits erwähnt, gelten die Werte für einen Yamaha AV-Receiver.
- mode: item
- device: Hier wird der in FHEM angebundene AV-Receiver gewählt (hier: Wz.Stereoanlage)
- reading: state
- converter: OnOff
- cmd set: state
- Ferner werden read– und write-Rechte benötigt
- Ein abschließender Klick auf “Save” speichert die Konfiguration
2. Input, Sender und Titel anzeigen
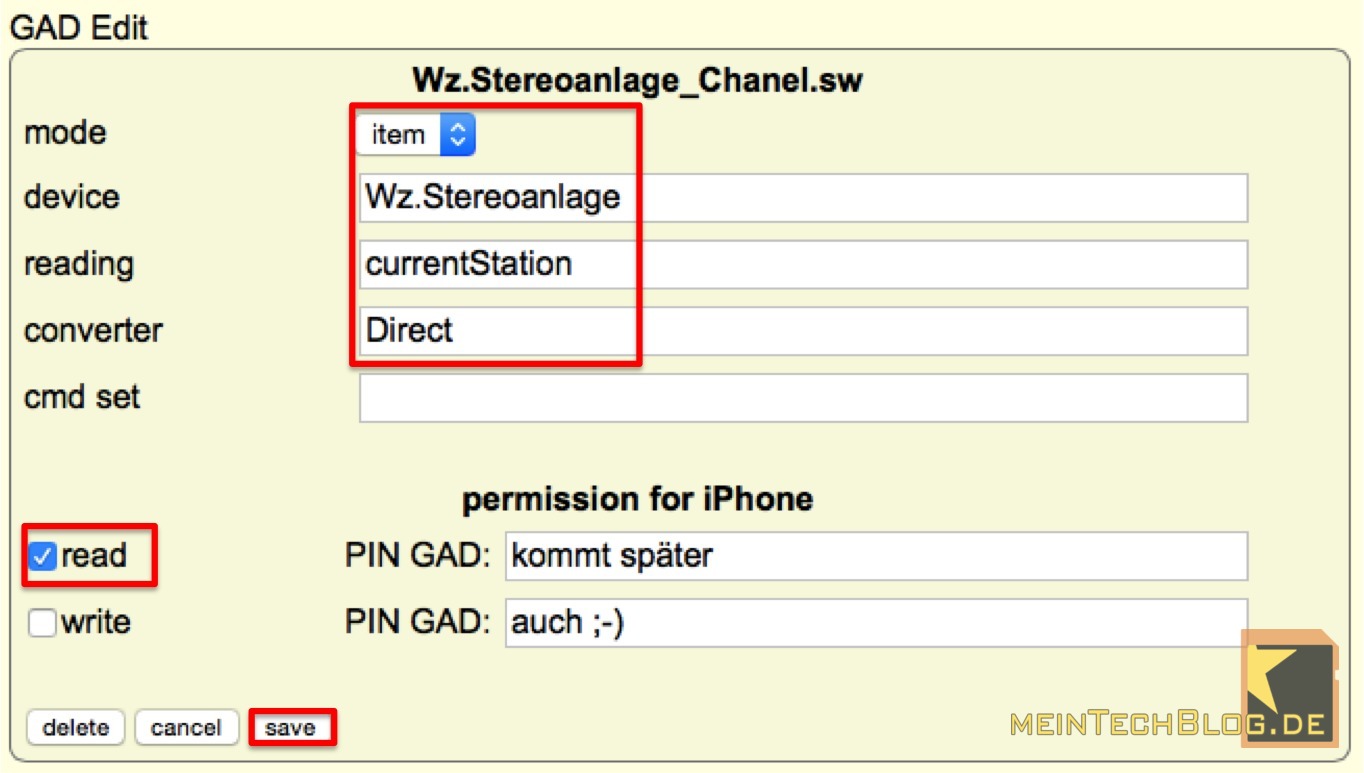
Während Channel und Input direkt aus FHEM übernommen werden können, ist für die Anzeige des aktuellen Titels ein bisschen Bastelei in FHEM nötig. Doch zunächst die Anzeige von Channel und Input (am Beispiel des Channels).
- mode: item
- device: Hier wird der in FHEM angebundene AV-Receiver gewählt (hier: Wz.Stereoanlage)
- reading: currentStation
- converter: Direct
- cmd set:
- Ferner werden read-Rechte benötigt
- Ein abschließender Klick auf “Save” speichert die Konfiguration
Um den gespielten Titel immer im gleichen Format angezeigt zu bekommen, unabhängig davon, welcher Input gerade gewählt ist, muss in FHEM zunächst ein notify angelegt werden. Das liegt daran, dass der Yamaha AV-Receiver z.B. bei der Wahl des Inputs “NET Radio” unter dem Reading “currentTitle” den gesamten Song anzeigt, inkl. Interpret und Name des Songs. Wählt man z.B. “Airplay” als Input, steht im selben Reading “currentTitle” nur noch der Song-Titel selbst und den Interpreten findet man im Reading “currentArtist”. Mit einer notify-Funktion wird ein neuer dummy so befüllt, dass dieser den aktuellen Titel immer im Format “Interpret – Songtitel” darstellt.
In der FHEM-Kommandozeile wird daher zunächst ein neuer dummy angelegt.
define du_StereoanlagePlayingCurrent dummy
Anschließend wird mit Hilfe eines notify-Programms das korrekte Song-Format an den dummy übertragen.
define not_StereoanlagePlayingCurrent notify Wz.Stereoanlage {\
my $title=ReadingsVal("Wz.Stereoanlage","currentTitle","");; \
my $airplay_artist=ReadingsVal("Wz.Stereoanlage","currentArtist","");; \
my $tuner=ReadingsVal("Wz.Stereoanlage","currentStation","");;\
if(ReadingsVal("Wz.Stereoanlage","input","") eq "airplay") { fhem("set du_StereoanlagePlayingCurrent $airplay_artist - $title") } else { if(ReadingsVal("Wz.Stereoanlage","state","") eq "off") { fhem("set du_StereoanlagePlayingCurrent -") } else {fhem("set du_StereoanlagePlayingCurrent $title")}}\
}
Ein Klick auf “Save Config” speichert sowohl dummy als auch notify dauerhaft in der FHEM-Konfiguration. Nun kann der aktuelle Titel anstatt aus dem AV-Receiver selbst aus dem dummy entnommen werden.
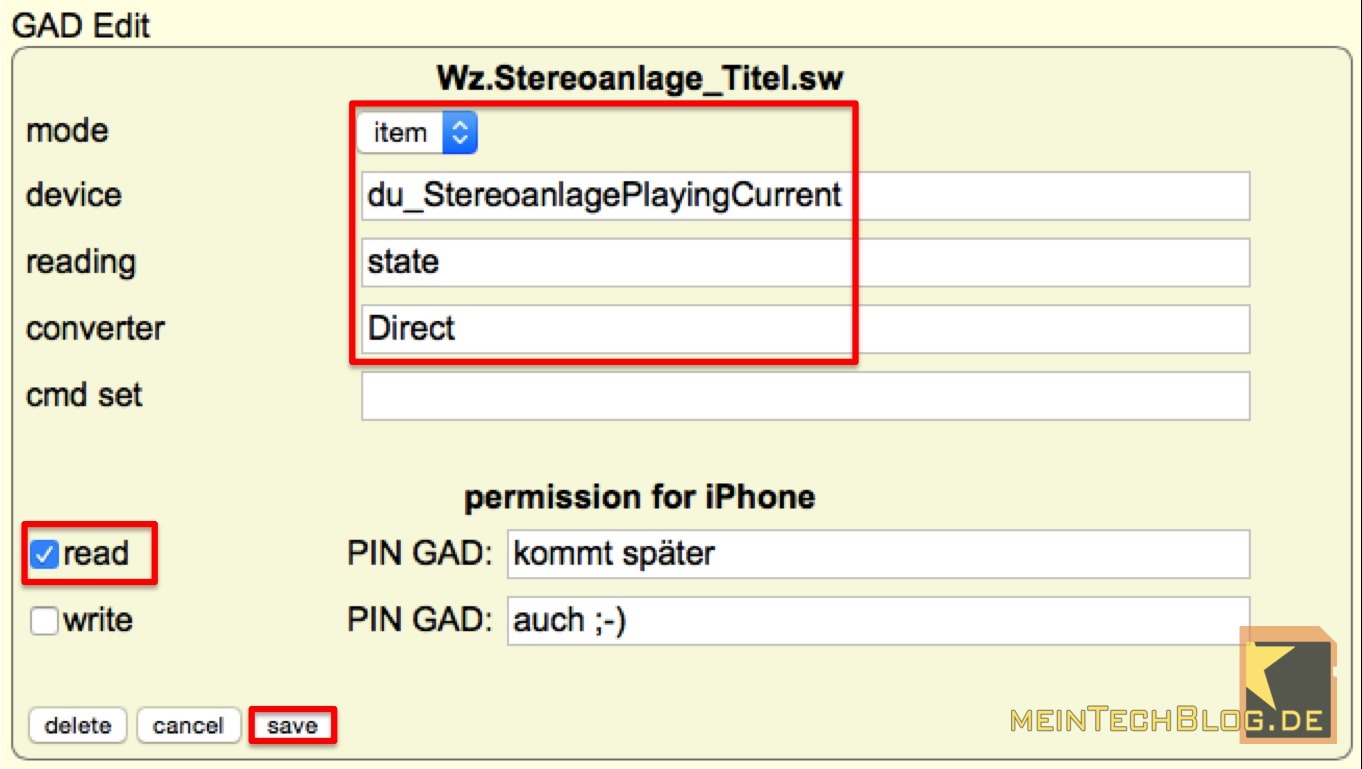
- mode: item
- device: Hier wird der eben in FHEM erstellte dummy gewählt (hier: du_StereoanlagePlayingCurrent)
- reading: state
- converter: Direct
- cmd set:
- Ferner werden read-Rechte benötigt
- Ein abschließender Klick auf “Save” speichert die Konfiguration
3. Lautstärke regeln per Slider
Die Lautstärke des AV Receivers wird mit dem Slider-Element geregelt. Dessen Anbindung an FHEM kann wie folgt ablaufen.
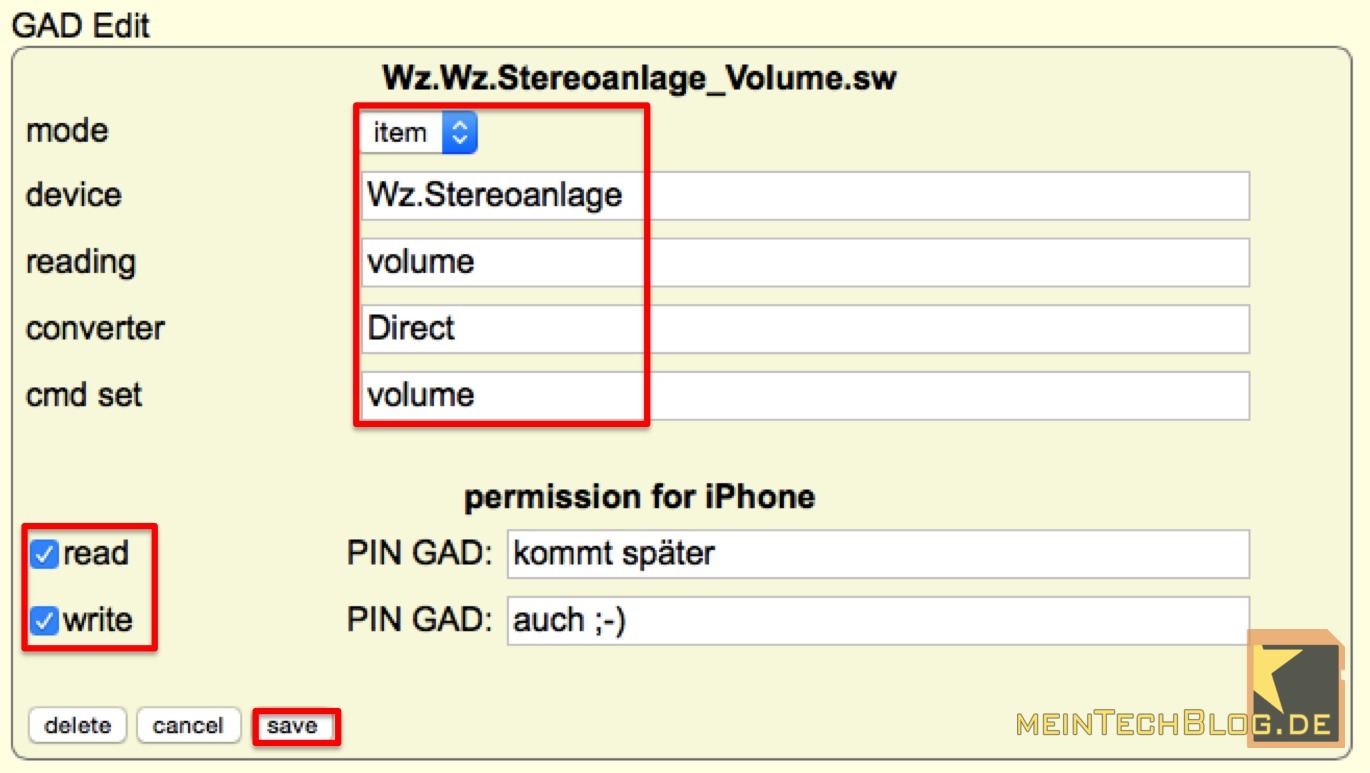
- mode: item
- device: Hier wird der in FHEM angebundene AV-Receiver gewählt (hier: Wz.Stereoanlage)
- reading: volume
- converter: Direct
- cmd set: volume
- Ferner werden read– und write-Rechte benötigt, weil die Lautstärke sowohl ausgelesen als auch gesteuert werden soll
- Ein abschließender Klick auf “Save” speichert die Konfiguration
4. Input per Button wählen
Die Input-Wahl anhand der Buttons wird nachfolgend anhand des Inputs “AppleTV” gezeigt, worunter ein Umschalten des AV-Receivers auf den Input “HDMI1” erfolgen soll und kann analog für die anderen Inputs (z.B. netradio oder tuner) genutzt werden.
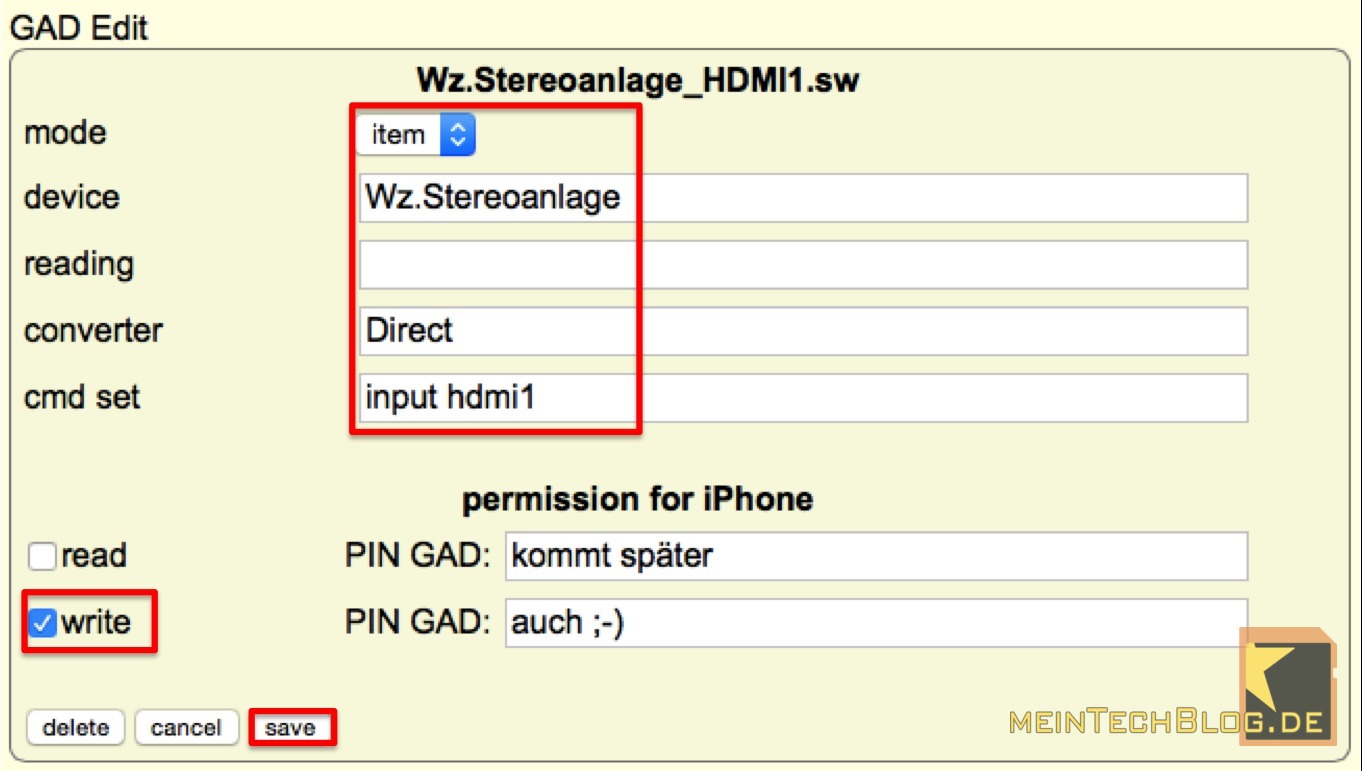
- mode: item
- device: Hier wird der in FHEM angebundene AV-Receiver gewählt (hier: Wz.Stereoanlage)
- reading:
- converter: Direct
- cmd set: input hdmi1
- Ferner werden write-Rechte benötigt
- Ein abschließender Klick auf “Save” speichert die Konfiguration
Aus meinem täglichen Leben
Die gezeigte Visualisierung in smartVISU ist ausreichend, um alle für mich notwendigen Funktionen über das Smartphone steuern zu können. Der AV-Receiver als Teil des Smart Home ist dabei grundsätzlich ein sehr wichtiges Element für mich, das ich in zahlreichen Anwendungen nutze, wie z.B. der automatischen Lautstärkenreduktion bei eingehenden Telefonaten etc.
Weil der Receiver so viele Steuermöglichkeiten mit sich bringt, war es gar nicht so leicht, sich bei der Einbindung in smartVISU wirklich auf die wichtigen Funktionen zu konzentrieren. Mit dem gezeigten Interface werden allerdings die nötigsten Status- und Steuerfunktionen abgebildet und die Integration des AV-Receivers in smartVISU somit erfolgreich umgesetzt.
Howto-Serie smartVISU:
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 1: Basics
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 2: Multimedia-Steuerung für den TV
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 3: RGB(W) LED Stripes mit Colorpicker
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 4: Musik mit dem AV-Receiver
- smartVISU mit FHEM – Die perfekte Visualisierung Teil 5: Heizung steuern (inoffizielles HowTo unseres Lesers Tino















24 Kommentare
Hi Christoph,
mit dem Thema AV-Receivern habe ich mich noch nie beschäftigt, hört sich aber Interessant an. Daher direkt eine Frage, der Yamaha RX-V479 (und euch die anderen zwei AV-Receiver) haben n Ausgänge für Lautsprecher (Front R / Front L / Center / Sourround R /Sourround L) würde ich für Multiroom einfach diese Ausgänge in die Räume legen und dort Boxen anschließen?
Ich bin bisher naiv davon ausgegangen, dass die Receiver die Ausgänge unterschiedlich ansteuern. Oder ist die Lautstärke bei allen Ausgängen gleich?
Grüße
Thomas
“wie z.B. der automatischen Lautstärkenreduktion bei eingehenden Telefonaten etc.”
Auch eine Möglichkeit. Vielleicht als Inspiration: Ich selbst habe bei mir die Harmony Ultimate im Einsatz; der Hub lässt sich ebenfalls in FHEM integrieren. Dank FB_Callmonitor kann ich ebenfalls auf Anrufe reagieren und lasse dann jeweils die Pause-Aktion mit der Harmony durchführen. In meinem Fall schon deswegen besser, weil der Kabel-Receiver kein HDMI-CEC hat und der am TV angeschlossene Chromestick (der ja seit einiger Zeit eigentlich auch HDMI-CEC supported) nur auf den Pause-Befehl über den TV und nicht vom AV-Receiver reagiert. Und wer auf einem Android-Phone Tasker und andFHEM hat, könnte sogar bei eingehenden Anrufen am Smartphone die passenden Aktionen durchführen.
Übrigens: Lautstärke per Slider finde ich persönlich gar nicht so gut. Kann man damit überhaupt noch präzise die Lautstärke verstellen? Ich hätte da angst, dass ich da etwas unglücklich den Slider von – 40 dB auf – 25 dB verstelle und damit direkt mal die Nachbarn ärgere.
Sieht natürlich optisch schon ganz gut aus. Wäre natürlich noch praktisch, wenn ich dann per Knopfdruck/Dropdown direkt den Sender für das NET Radio wählen könnte. Geht das überhaupt? Ansonsten dürfte der “Netradio”-Button doch ziemlich sinnlos sein, oder nicht? Denn bei meinem RX-V673 startet das Netradio erst dann, wenn ich mir den Sender aus der Favoritenliste gepickt habe und explizit starte. Wenn ich dann sowieso eine Fernbedienung benötige, wäre die Einbindung in FHEM (zumindest bei dem Anwendungsfall) keine großartige Unterstützung.
Hallo Christoph,
wann hast du geplant die Anleitung für Heizungen zu veröffentlichen?
Das würde mich auch brennend interessieren 🙂 Hoffentlich wird es heute veröffentlicht *ggg* Wie ist die Geschwindigkeit bei euch? SmartVisu lässt sich bei mir (auf dem Raspberry 2) leider immer etwas Zeit.
Hi Sebastian,
läuft bei mir auch etwas langsam.
Moin,
wieso benutzt ihr nicht einfach die viel schnellere Alternative FHEM Tablet UI (https://github.com/knowthelist/fhem-tablet-ui).
Mit meinem RPi 2 rennt das Framework wie Sau. Es ist dank HTML und flexiblen Widgets leicht zu konfigurieren, fügt sich perfekt in FHEM ein und sieht dabei noch richtig gut aus! SmartVisu war mir auch viel zu langsam. Nur so ein Tipp 😉
MfG Alexei
Habe SmartVISU eben auf meinem Raspberry 2 eingerichtet. Mit aktiviertem Pagecache läuft es eigentlich so schnell wie Tablet UI.
Ich bin unschlüssig, welches von beiden ich nutzen werde. Ich habe den Eindruck, für Smartphones eignet sich SmartVISU besser.
Vor der Oberfläche sieht die Recieversteuerung sehr gut aus. Gibt es hier eine einfache Möglichkeit diese direkt mit der Loxone zu nutzen da mir die vorhanden Möglichkeiten noch nicht zusagen.
Hallo Robert,
eine “einfache” Möglichkeit gibt es da leider nicht. Evtl. als IFRAME in der Loxone App (nur so als Idee).
Viele Grüße
Christoph
Hallo,
könnte man das ganze nicht auch mit dem vorhandenen smartvisu Element multimedia.music umsetzen?
Hallo,
wollte mich mal informieren wann die 5te Episode rauskommt.
Ich warte schon voller Spannungen
Hallo, ich interessiere mich auch brennend für den 5. Teil – schließlich wird es langsam kalt draußen 😉
Hi, danke für den blog.
hast du auch versucht Spotify oder AppleTV als Input quelle zu verwenden? Auf meinem RX-475 ist da leider der currentTitle immer leer und es werden nur currentAlbum und currentArtist befüllt.
Auf der Yamaha AV Controller App (bei Benutzung von Spotify) wird aber immer der richtige Titel angezeigt. Hast du ne Idee?
Dankeschön schon mal im Voraus.
Wenn du auf den entsprechenden Input geschaltet hast, in welchem internen “Reading” stehen dann die von dir gesuchten Werte?
Viele Grüße
Christoph
Hey,
wie hier schon einige gefragt haben, warte auch ich schon gespannt auf die Fortsetzung zum 5. Teil der Serie.
Gerade über die Feiertage gibt es doch etwas Zeit, die Sachen einzubinden.
Würde mich also sehr freuen.
Ganz viele Grüße und frohe Weihnachten wünscht
Tino
Hallo Christoph,
dank Deiner ausführlichen Beschreibungen konnte ich bei mir auch einen fhem mit smartVISU und homebridge aufbauen – echt klasse.
Momentan stehe ich allerdings vor einer Wand.
Ich möchte bei der Musiksteuerung auch das aktuelle Cover zum Lied anzeigen lassen. per MPD ist das recht einfach möglich und ich habe ein entsprechendes UserReading in FHEM hinterlegt, um die URL des Covers zu ermitteln.
in smartVISU nutze ich multimedia.image, jedoch habe ich noch nicht herausgefunden, wie ich den Wert des FHEM Userreadings als url in multimedia.image hinterlegen kann.
Beispiel:
MPD device: rasp00
userreading = getCover {getMPDCover(InternalVal($name,’NAME’,”))}
getCover = http://localhost:6601/file:/srv/music/jukebox/Artist/Album/01 Track.mp3
In fronthem wird mir für multimedia.image keine GAD erzeugt. Wo ist mein Denkfehler?
Dank Dir
kalle
Echt klasse geschrieben. Super informativ, danke dafür Christoph.
Nur frage ich mich in meinem Fall ob der Kosten/Nutzen Faktor Sinn machen würde. Also ob es nicht besser wäre gleich Loxone oder ähnliches zu verwenden. Ich würde warscheinliche viele Tage damit verbringen um mit FHEM Schritt für Schritt alles zum laufen zu bringen. Kommt noch dazu das alles weitgehen kompatibel sein müsste für die Frau 😀
Wie seht ihr das? Oder kann man mit Loxone z.b. einen AV-Receiver gar nicht ansprechen?
Hallo,
eine tolle Tutorial-Serie habt ihr da geschaffen. Wie viele andere auch warte ich auf den letzten Teil der Serie. Es wäre toll wenn sich mal einer der Admins äußern würde, wann (und ob überhaupt) man mit dem letzten Teil rechnen kann!
Gruß
Jan
Hallo,
ich habe den größten Teil des Tutorials nachvollziehen können. Ich habe einen ONKYO TX-NR626 in Betrieb. Volume, Mute usw. funktionieren. Jedoch bei der Input Wahl erscheint im Log immer der folgende Fehler:
“ONKYO_AVR av_reciever(main): command input -> FM (SLIFM) not supported by device”
Kann mir jemand sagen was das genau bedeutet?
Der gleiche Fehler erscheint auch wenn ich den SET BEfehl direkt über die FHEM Oberfläche ausführe.
Kann mir da jemand nen Tipp zu geben?
vielen Dank!!
Hallo Christoph,
vielen Dank für die Anleitung. Dank der habe ich (FHEM-Neuling) es geschafft, meinen Yamaha Receiver zu schalten.
Das Umschalten auf Netradio klappt, allerdings muss ich auf der Fernbedienung dann ein paar “Seiten” durchblättern, um zum gewünschten Sender zu gelangen. Hast du eine Idee, einen Anhaltspunkt für mich, wie ich diese Tastenfolge ebenfalls in smartvisu implementieren kann, um mit nur einem Button in der Oberfläche arbeiten zu müssen?
Unser Leser Tino hat unsere smartVISU-Reihe mit seinem inoffiziellen 5. Teil erweitert, die ich euch nicht länger vorenthalten möchte: smartVISU mit FHEM – Die perfekte Visualisierung Teil 5: Heizung steuern
Grüße und danke dir Tino!
Jörg
Hallo Jörg,
ich wollte nun endlich mal mein FHEM auch optisch auf den “neuesten Stand” bringen und bin am evaluieren was ich denn nun benutzen soll. Dazu habe ich mir auch Deine Anbindung an SmartVisu angeschaut. Dabei ist mir aufgefallen das der Link zum Beitrag von Tino “smartVISU mit FHEM – Die perfekte Visualisierung Teil 5: Heizung steuern” nicht mehr funktioniert. Wurde der Beitrag zurückgezogen oder ist er unter einer anderen Adresse weiter zu erreichen?
Alternative habe ich gerade auch mal FHEM Native ausprobiert. Leider waren nach einem Programmabsturz alle eingegebenen Daten futsch. ==> Nicht sehr Vertrauen erweckend.
Außerdem könnte ich auch eine Visu mit Loxon bauen, oder? Ich habe einen Mini-Server Go. Der ist aber noch nicht in Betrieb und ich habe noch keine Ahnung was damit so möglich ist. Der soll vornehmlich Logikaufgaben übernehmen.
“Anschließend wird mit Hilfe eines notify-Programms das korrekte Song-Format an den dummy übertragen.”
Was ist mit dem notify-Programm gemeint? Ein spezielles Programm?
Danke für die Hilfe! 😉